Средняя сложность
Текст для галочки
Создайте страницу, показанную на рис. 1. Текст возле отмеченных галочек должен выделяться фоновым цветом. Код должен корректно работать в последних версиях браузеров Internet Explorer, Firefox, Opera, Safari, Chrome.

Рис. 1. Пример страницы
Цитата
С помощью стилей оформите страницу, как показано на рис. 1. Размер и положение кавычек можно установить по своему желанию.

Рис. 1. Цитата в кавычках
Нумерация
Создайте страницу на HTML5 реализующую нумерацию, представленную на рис. 1. Страница должна корректно смотреться в последних версиях Chrome, Safari и Firefox.

Рис. 1
Нумерация страниц
Используя приведенный код HTML, оформите его с помощью стилей, как показано на рис. 1.

Рис. 1. Нумерация страниц
Граница вокруг формы
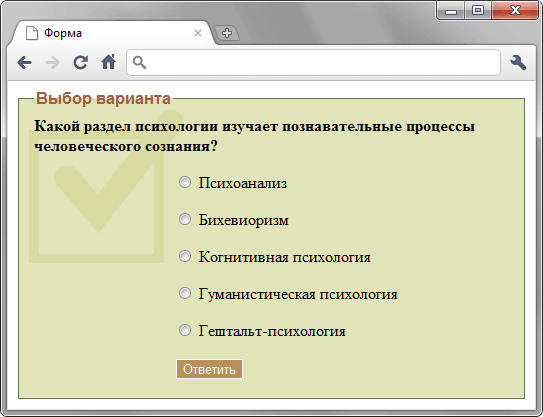
Создайте форму на HTML5, показанную на рис. 1.

Рис. 1
Обязательные поля формы
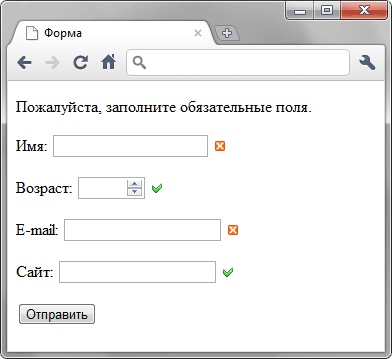
Сделайте форму, показанную на рис. 1, в которой поля обязательные к заполнению отмечены крестиком, а необязательные поля зеленой галочкой. При корректном заполнении обязательных полей должен меняться и рисунок возле поля.

Рис. 1. Вид формы
Отступ под изображением
Миша вставил на страницу фотографию совы в рамке (рис. 1), но в браузере под фотографией отображается небольшой отступ. Подскажите Мише пять способов, как его убрать.

Рис. 1. Отступ под фотографией
Перевод в XHTML
Отредактируйте приведенный пример, чтобы он соответствовал спецификации XHTML 1.0 и CSS 2.1, а также выполнял возложенные на него функции.
Текст в рамке
С помощью стилей создайте текст в рамке, как показано на рис. 1.

Рис. 1
Формула по центру
Поместите формулу и ее номер на страницу, причем формула, независимо от ширины окна браузера, всегда располагается по центру, а номер по правому краю (рис. 1). Результат должен корректно отображаться в основных браузерах.

Рис. 1. Формула с номером
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
