Низкая сложность
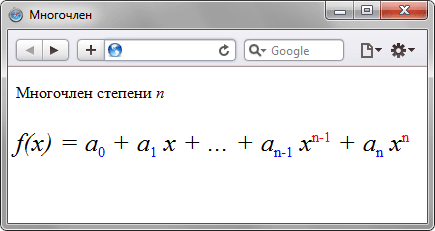
Многочлен степени n
Напишите код XHTML, чтобы получить результат, приведенный на рис. 1.

Рис. 1
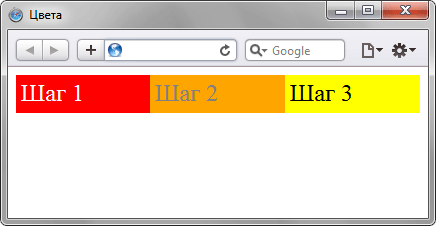
Цвет и фон в таблице
Создайте таблицу, показанную на рисунке, задав цвета через стили. Ширина таблицы составляет 100%.

Стиль для печати
Сделайте стиль для печати следующего документа. Цвет фона должен быть белым, текст — шрифт Times черного цвета, 12 пунктов.
Исправление ошибок
Исправьте ошибки в приведенном коде.
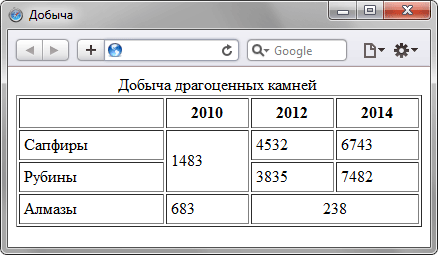
Объединение ячеек таблицы
Создайте таблицу приведенную на рисунке.

Создание таблицы
Постройте таблицу шириной 600 пикселов с двумя колонками, левая колонка занимает ширину 150 пикселов. Содержимое колонок должно выравниваться по верхнему краю, а сама таблица располагается по центру веб-страницы.
Нумерованный и маркированный список
Создайте список, как показано на рис. 1. Ссылки не обязательно должны работать (т.е. вести на какие-то существующие файлы), главное сохранить указанный вид и валидность кода.

Рис. 1
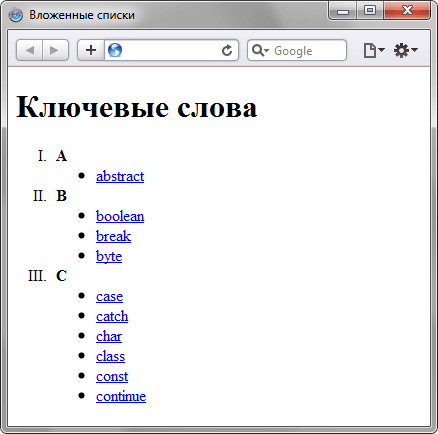
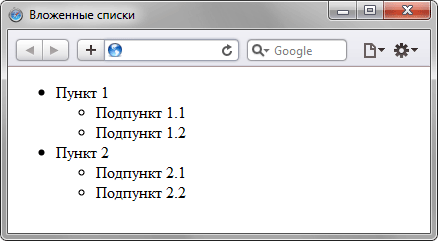
Вложенные списки
Используя вложение тегов, сделайте список, приведенный на рисунке. Обратите особое внимание на то, чтобы код был валидным.

Исправление ошибок
Исправьте все ошибки в приведенном коде.
Создание ссылок
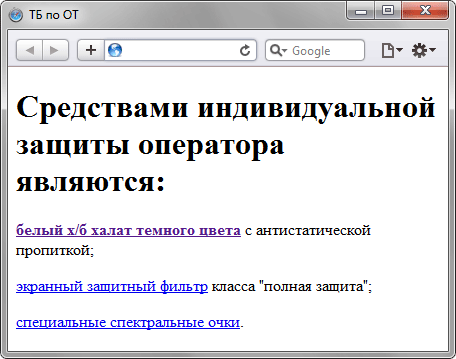
Создайте веб-страницу, результат которой показан на рис. 1. Адреса ссылок произвольны.

Рис. 1
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
