Схлопывающиеся отступы
При рассмотрении блочной модели была затронута тема схлопывания отступов. Этот эффект наблюдается, когда у блочных элементов расположенных рядом друг с другом по вертикали, отступы не суммируются, а объединяются между собой. Само схлопывание действует на два и более блока (один может быть вложен внутрь другого) с отступами сверху или снизу, при этом примыкающие отступы комбинируются в один. Этот эффект работает только для блоков, у которых не заданы поля и границы. Для отступов слева и справа схлопывание никогда не применяется.
Несмотря на загадочность, схлопывание несёт в себе сугубо практическое значение и в первую очередь предназначено для корректного отображения текста. Расстояние между абзацами (тег <p>) без схлопывания увеличится в два раза, тогда как верхний отступ первого абзаца и нижний отступ последнего абзаца останутся неизменными. Схлопывание гарантирует, что расстояние в абзацах везде будет одинаковым.
Правила вычисления единого отступа меняются в зависимости от ряда условий, так, есть разница между положительным и отрицательным значением отступа, родительским и дочерним элементом. Далее перечислим типовые примеры.
Оба отступа положительны
Для положительных значений отступов выбирается наибольшее значение из двух отступов, и оно устанавливается как расстояние между блоками. На рис. 3.13 пунктирной линией выделены отступы у блоков и показано как в этом случае блоки устанавливаются относительно друг друга.

Рис. 3.13. Разные отступы у блоков
При одинаковых значениях отступов за расстояние между блоками принимается одно из них.
В следующем стиле у тега <h1> нижний отступ задаётся как 20 пикселов, а у <p> верхний отступ как 5 пикселов.
H1 {
background: #F0BA7D;
margin-bottom: 20px;
}
P {
background: #CADADD;
margin: 5px 0;
}Значения отступов сравниваются между собой, и остаётся наибольшее число, расстояние между заголовком и абзацем текста принимается равным 20 пикселов (рис. 3.14).

Рис. 3.14. Положительные отступы
Один из отступов отрицательный
В этом случае происходит складывание отступов по правилам математики:
x + (-y) = x – y
Здесь x и y величина прилегающих отступов элементов.
В следующем стиле у тега <h1> нижний отступ задаётся как 20 пикселов, а у <p> верхний отступ с отрицательным значением 10 пикселов.
H1 {
background: #F0BA7D;
margin-bottom: 20px;
}
P {
background: #CADADD;
margin: -10px 0 5px;
}Из значения нижнего отступа тега <h1> отнимается значение верхнего отступа <p>, в итоге расстояние между заголовком и абзацем текста будет равно 10 пикселов (рис. 3.15).

Рис. 3.15. Один отступ отрицательный
Если полученное значение в результате суммирования окажется отрицательным, то оно будет действовать на нижний блок, соответственно, он сдвинется вверх на указанное значение.
Оба отступа отрицательны
Из двух значений выбирается наибольшее по модулю, оно же и выступает в качестве отрицательного отступа между элементами. Так, если отступы равны -10px и -20px, то итоговое значение будет -20px.
В следующем стиле у тега <h1> нижний отступ задаётся как 1em, а у <p> верхний отступ с отрицательным значением 10 пикселов.
H1 {
background: #F0BA7D;
margin-bottom: -1em;
}
P {
background: #CADADD;
margin: -10px 0 5px;
}При использовании разных единиц в отступах, браузер приводит их к одним единицам и сравнивает между собой. В данном случае 1em больше, чем 10px, поэтому текстовый абзац сдвинется вверх на 1em (рис. 3.16).
![]()
Рис. 3.16. Отрицательные отступы
Вложенные элементы
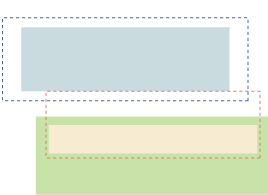
Предположим, что в нижнем блоке располагается дочерний элемент, у которого задан верхний отступ. Из блочной модели следует, что такой отступ сдвигает дочерний элемент вниз относительно верхнего края родителя. Однако с учётом схлопывающихся отступов результат будет иным. Отступ словно выйдет за пределы блока и будет задавать расстояние между верхним блоком и родительским элементом (рис. 3.17).

Рис. 3.17. Отступы с учётом дочернего элемента
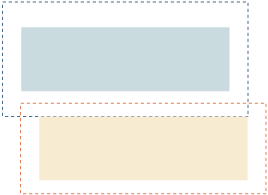
В следующем стиле у тега <h1> нижний отступ задаётся как 20px, у <div> верхний отступ как 30px, а у тега <p> вложенного в <div> верхний отступ как 50px.
H1 {
background: #F0BA7D;
margin-bottom: 20px;
}
DIV {
background: #CADADD;
margin-top: 30px;
}
P {
background: #F4E7CF;
margin: 50px 0 5px;
}На элементы воздействует сразу три разных отступа. Чтобы сделать расчет итогового отступа в такой сложной ситуации, можно действовать последовательно. Вначале определяем отступ между <h1> и <div>. Значения оба положительны, поэтому берём большее, т.е. 30px. Далее сравниваем отступ от полученного значения и <p>. Оба значения положительны, при этом верхний отступ у <p> наибольший, он и будет итоговым отступом между <h1> и <div> (рис. 3.18).

Рис. 3.18. Отступы с учётом вложения тегов
Схлопывание с вложенными тегами работает и без наличия верхнего элемента. Если оставить только конструкцию <div><p>...</p></div> и для неё задать стиль выше, то <div> сдвинется вниз на 50px, абзац останется неизменным, т.е. вид будет тот же, что представлен на рис. 3.18, только без верхнего заголовка.
Браузер Internet Explorer до версии 7.0 включительно не схлопывает отступы для элементов, у которых установлено свойство hasLayout. В частности, один из способов установить это свойство, это задать ширину для блока (свойство width). Подробнее об этом смотрите главу посвященную IE.
Отмена схлопывания
Схлопывание не всегда требуется при вёрстке страницы, а в некоторых случаях вообще «ломает» дизайн. Поэтому следует знать, в каких случаях схлопывание работает, а в каких нет.
Схлопывание не срабатывает:
- для элементов, у которых установлено свойство padding.
- для элементов, у которых на стороне схлопывания задана граница;
- на элементах с абсолютным позиционированием, т.е. таких, у которых position установлено как absolute;
- на плавающих элементах (для них свойство float задано как left или right);
- для строчных элементов;
- для <html>.
Также схлопывание не срабатывает при соблюдении некоторых условий:
- для элементов, у которых значение overflow задано как auto, hidden или scroll схлопывание не действует для их дочерних элементов;
- у элементов, к которым применяется свойство clear, не схлопывается верхний отступ с нижним отступом родительского элемента.
В качестве примера возьмём достаточно распространённый случай, когда нам требуется сделать два слоя, у которых задан только фоновый цвет, но нет полей и границ (пример 3.9).
Пример 3.9. Близлежащие блоки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Отступ заголовка</title>
<style type="text/css">
.header {
height: 100px;
background: #F0BA7D;
}
.content {
background: #CADADD;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="content">
<h1>Заголовок</h1>
<p>Текст</p>
</div>
</body>
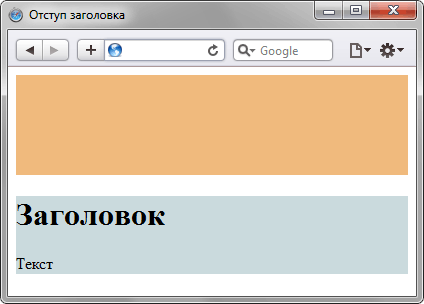
</html>Хотя у слоёв не заданы отступы, между ними появится небольшой промежуток (рис. 3.19). Он возникает из-за действия отступа у дочернего элемента <h1>, верхний отступ у которого устанавливается по умолчанию.

Рис. 3.19. Отступ между слоями
Для обнуления появившегося отступа, который нам на самом деле не нужен, есть разные пути. Поскольку схлопывание не работает для блоков с полями и границами, можно задать значение padding для слоя content. Главное, чтобы значение было больше нуля, подойдет даже 1px. Также добавление границы ко всем сторонам или только линии для верхнего края отменит схлопывание. Ещё один способ — обнулить верхний отступ у <h1> и заменить его на padding-top при необходимости. Использование свойства overflow со значением auto также даст необходимый эффект. Ниже все эти методы сведены воедино.
.content {
border-top: 1px solid #CADADD; /* Линия сверху, цвет совпадает с цветом фона */
padding: 10px; /* Поля в блоке */
overflow: auto;
}
.content h1 {
margin-top: 0; /* Обнуляем верхний отступ */
padding-top: 1em; /* Вместо отступа сверху добавляем поле */
}Поскольку отступы довольно активно применяются в вёрстке, их схлопывание может оказать принципиальное значение на вид документа. Учитывайте этот эффект при формировании блоков.
