Атрибут max
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 5.0+ | 10.62+ | 5.1+ | 2.3+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает верхнее значение для ввода числа или даты в поле формы.
Синтаксис
<input type="number" max="максимальное число">
<input type="range" max="максимальное число">
<input type="date" max="верхняя дата">Значения
Целое положительное или отрицательное число (для type="number", type="range").
Дата в формате ГГГГ-ММ-ДД (например: 2012-12-22) для type="date".
Значение по умолчанию
Нет.
Пример 1
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Тег input, атрибут max</title>
</head>
<body>
<form action="handler.php">
<p>Укажите вашу температуру в градусах Цельсия</p>
<input type="number" min="35" max="41"
value="36.6" step="0.1" /></p>
</form>
</body>
</html>
Пример 2
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Тег input, атрибут max</title>
</head>
<body>
<form action="handler.php">
<p>Сегодня 1 января 2145 года.
Укажите дату вылета на планету Земля на ближайшие
семь дней.</p>
<p><input type="date" min="2145-01-01" max="2145-01-08"
value="2145-01-01" /></p>
</form>
</body>
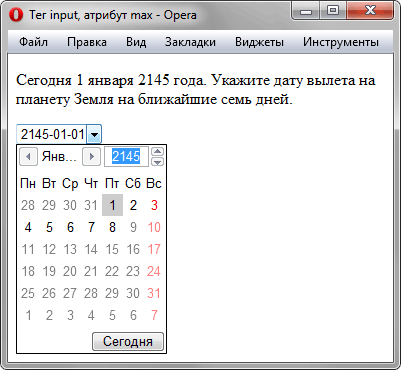
</html>Результат данного примера в браузере Opera 11 показан на рис. 1.

Рис. 1. Ограничение ввода даты через атрибут max
