Атрибут list
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0 | 20.0+ | 9.6+ | 4.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Указывает на список вариантов, созданный с помощью тега <datalist>, которые можно выбирать при наборе текста. Изначально этот список скрыт и становится доступным при получении полем фокуса.
Синтаксис
<input list="<идентификатор>">
<datalist id="<идентификатор>">
<option value="Текст1">
<option value="Текст2">
</datalist>Значение
Имя идентификатора тега <datalist>.
Пример
HTML5IE 10CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег input, атрибут list</title>
</head>
<body>
<form>
<p><input list="cocktail"></p>
<datalist id="cocktail">
<option>Аперитивы</option>
<option>Горячие</option>
<option>Десертные</option>
<option>Диджестивы</option>
<option>Молочные</option>
<option>Слоистые</option>
</datalist>
</form>
</body>
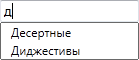
</html>Вид текстового поля при наборе текста показан на рис. 1.

Рис. 1. Выбор текста из списка
