Атрибут align
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибут align определяет выравнивание заголовка относительно таблицы. Результат его действия зависит от используемого браузера и установленного значения.
Синтаксис
<caption align="left | right | top | bottom">...</caption>Значения
- left
- В браузере Internet Explorer и Opera располагает заголовок сверху и выравнивает его по левому краю таблицы. В Firefox заголовок располагается слева от таблицы. Safari и Chrome игнорируют это значение.
- right
- В браузере Internet Explorer и Opera располагает заголовок сверху таблицы и выравнивает его по правому краю таблицы. В браузере Firefox заголовок располагается от таблицы справа. Safari и Chrome игнорируют это значение.
- top
- Заголовок размещается перед таблицей по ее центру.
- bottom
- Заголовок размещается внизу таблицы по ее центру.
Значение по умолчанию
top
Аналог CSS
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег CAPTION, атрибут align</title>
</head>
<body>
<table width="100%" border="1" cellspacing="1" cellpadding="4">
<caption align="bottom">Пример таблицы</caption>
<tr>
<th>#</th>
<th>Чебурашка</th>
<th>Крокодил Гена</th>
<th>Шапокляк</th>
</tr>
<tr>
<td>1</td><td>FXD</td>
<td>URN</td><td>LWK</td>
</tr>
</table>
</body>
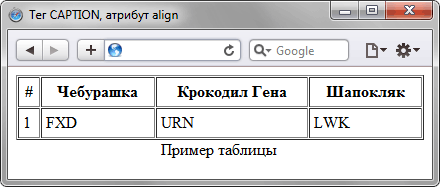
</html>Результат данного примера показан на рис. 1.

Рис. 1. Размещение заголовка под таблицей
