Заголовок таблицы
При большом количестве таблиц на странице каждой из них удобно задать заголовок, содержащий название таблицы и ее описание. Для этой цели в HTML существует специальный тег <caption>, который устанавливает текст и его положение относительно таблицы. Проще всего размещать текст по центру таблицы сверху или снизу от нее, в остальных случаях браузеры по разному интерпретируют атрибуты тега <caption>, из-за чего результат получается неодинаковый. По умолчанию заголовок помещается сверху таблицы по центру, его ширина не превышает ширины таблицы и в случае длинного текста он автоматически переносится на новую строку. Для изменения положения заголовка у тега <caption> существует атрибут align, который может принимать следующие значения.
- left — выравнивает заголовок по левому краю таблицы. Браузер Firefox располагает текст сбоку от таблицы, Internet Explorer и Opera располагают заголовок сверху, выравнивая его по левому краю.
- right — в браузере Internet Explorer и Opera располагает заголовок сверху таблицы и выравнивает его по правому краю таблицы. Firefox отображает заголовок справа от таблицы.
- center — заголовок располагается сверху таблицы по ее центру. Такое расположение задано в браузерах по умолчанию.
- top — результат аналогичен действию атрибута center, но в отличие от него входит в спецификацию HTML 4 и понимается всеми браузерами.
- bottom — заголовок размещается внизу таблицы по ее центру.
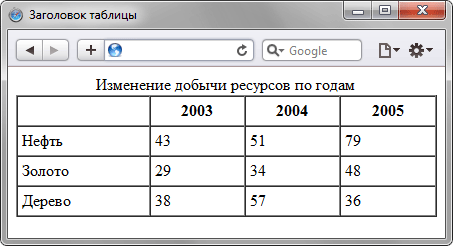
В примере 12.7 показано, как установить заголовок сверху таблицы. Обратите внимание, что тег <caption> находится внутри контейнера <table>, это его стандартное местоположение.
Пример 12.7. Создание заголовка таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Заголовок таблицы</title>
</head>
<body>
<table width="100%" border="1" cellpadding="4" cellspacing="0">
<caption>Изменение добычи ресурсов по годам</caption>
<tr>
<th> </th><th>2003</th><th>2004</th><th>2005</th>
</tr>
<tr>
<td>Нефть</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Золото</td><td>29</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Дерево</td><td>38</td><td>57</td><td>36</td>
</tr>
</table>
</body>
</html>Ниже показан результат данного примера (рис. 12.9).

Рис. 12.9. Вид заголовка таблицы в браузере Safari
