Выворотка
Тема:
текст
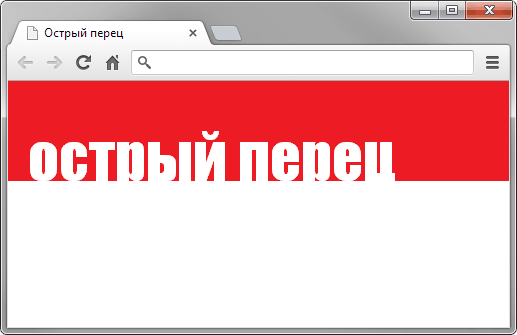
Сделайте текст, как показано на рис. 1. В качестве шрифта укажите Impact.

Рис. 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Острый перец</title>
<style>
body {
margin: 0; /* Убираем отступы на странице */
}
.pepper {
background: #ED1C24; /* Фон */
min-height: 100px; /* Минимальная высота */
font: 60px Impact, sans-serif; /* Параметры шрифта */
color: #fff; /* Цвет текста */
white-space: nowrap; /* Запрещаем переносы текста */
padding-left: 20px; /* Отступ слева */
position: relative; /* Относительное позиционирование */
}
.pepper span {
position: absolute; /* Абсолютное позиционирование */
bottom: -13px; /* Сдвигаем текст вниз */
}
</style>
</head>
<body>
<div class="pepper"><span>острый перец</span></div>
</body>
</html>