Высокая сложность
Так-тикс
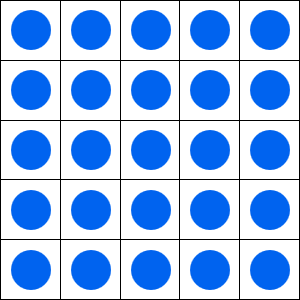
Поле для игры в так-тикс имеет размер 5х5 клеток, в каждой клетке содержится круглая фишка (рис. 1).

Рис. 1. Исходное поле для игры в так-тикс
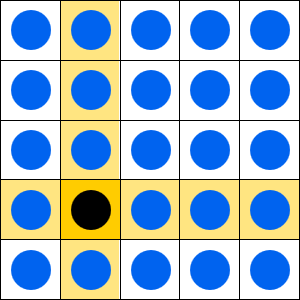
При наведении курсора мыши на любую клетку подсвечивается ряд, строка и сама фишка (рис. 2).

Рис. 2. Вид поля при наведении на клетку курсора мыши
Шаги
Сделайте указатель шагов показанный ниже на рисунке. Шаги должны корректно отображаться в браузерах Opera 12+, Firefox 6+, Chrome 12+. Для IE достаточно сделать горизонтальные прямоугольники без стрелок и градиентов. Все элементы должны отображаться правильно независимо от выбранного текущего шага.

Электронный сомелье
Сверстайте форму из PSD-файла для ввода коктейля.
Автор описания и дизайна — Александр Шпак.
Рамка вокруг текста
Придумайте пять способов создания рамки вокруг абзаца произвольного текста (тега <p>). Изменять и модифицировать код HTML нельзя, все изменения делаются только через стили. Кроссбраузерность можно не учитывать.

Пошаговая форма
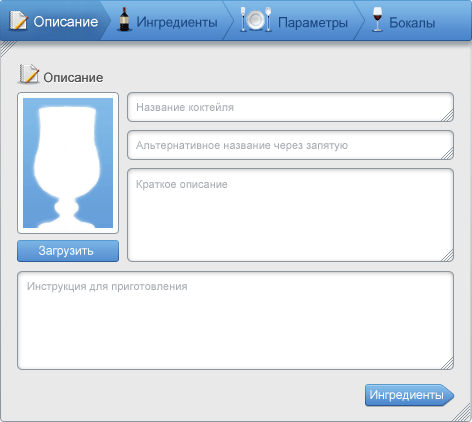
Сверстайте пошаговую форму из PSD-файлов для ввода информации о коктейле.
Автор дизайна Артём Боровиков.

Форма для коктейлей
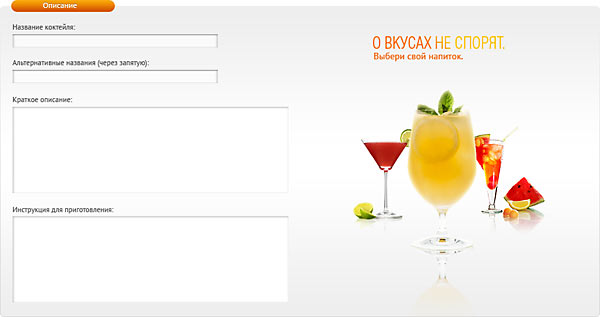
Сверстайте форму из PSD-файла для ввода коктейля.
Автор дизайна Verder (Александр) — http://freeway-design.ru

Блок с градиентом
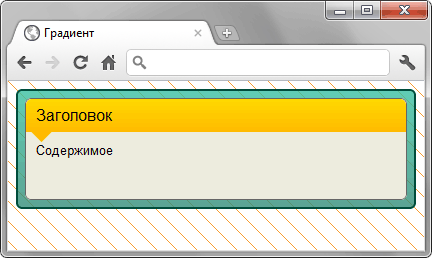
Сделайте блок, показанный на рис. 1. Блок содержит полупрозрачную градиентную рамку с градиентным фоном под заголовком и небольшим указателем. Фон на странице приведён лишь для наглядности эффекта полупрозрачности, вы можете указать любую свою картинку. Минимальная высота блока составляет 100px.

Рис. 1
Блок с тенью
Сделайте блок, показанный на рис. 1. Блок содержит скругления в заголовке и внизу блока. Вокруг блока тёмно-зелёная рамка и тень. Длина заголовка может меняться, соответственно, должна изменяться и ширина блока под ним, но при этом не превышать 250px.

Рис. 1
Эскиз
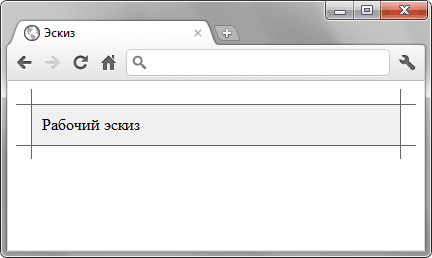
Сделайте блок, показанный на рис. 1.

Рис. 1
Форма регистрации
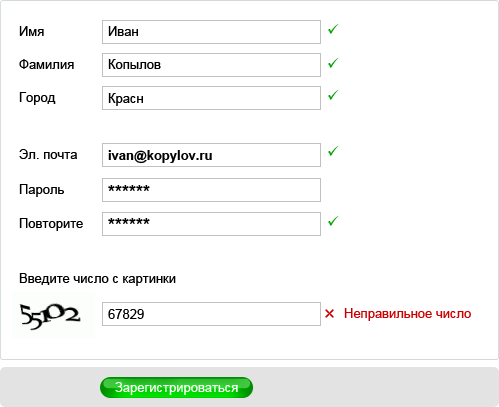
Создайте без использования таблиц форму регистрации, представленную на рис. 1. Ширина обрамляющей рамки и серого поля внизу с кнопкой «Зарегистрироваться» резиновая, и меняется в зависимости от ширины окна браузера. Форма должна корректно работать в IE7, IE8, IE9, Firefox 3, Safari 5, Opera 10, Opera 11, Chrome 6 и старше.

Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
