Средняя сложность
Рамка с поворотом
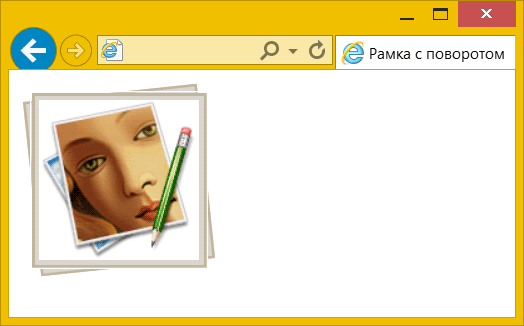
Сделайте страницу, как показано на рис. 1. Рамка должна корректно отображаться во всех современных браузерах.

Рис. 1
Шаг 4
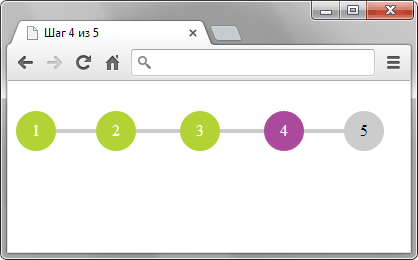
Сделайте страницу, как показано на рис. 1. Все размеры заданы в пикселах и не меняются при расширении окна браузера. Отображаться страница должна правильно во всех современных браузерах.

Рис. 1
Батарейка
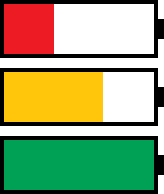
Сделайте страницу, как показано на рис. 1. Размеры всех частей заданы в пикселах и не меняются в процессе масштабирования окна. Для каждой батарейки постарайтесь обойтись одним элементом.

Рис. 1
Квадратный корень
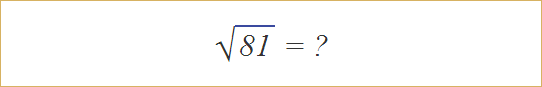
Сделайте уравнение как показано на рис. 1. Знак корня должен отображаться корректно, независимо от используемого числа.

Рис. 1
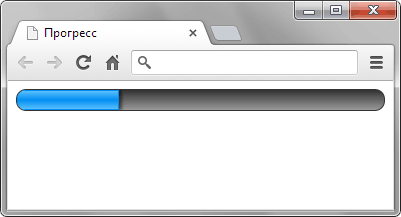
Индикатор прогресса
Сделайте индикатор прогресса, как показано на рис. 1. Ширина самого элемента 100%, высота 20px. Значение индикатора должно легко задаваться через ширину, как в процентах, так и пикселах.

Рис. 1
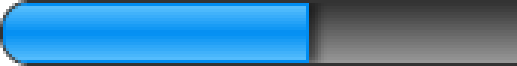
Для наглядности увеличенный фрагмент индикатора показан на рис. 2. Обратите внимание на градиенты, рамки и небольшую тень справа.

Рис. 2
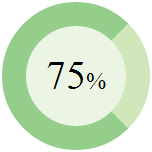
Круговая диаграмма
Сделайте круговую диаграмма, показанную на рис. 1. Как либо меняться или управляться через JavaScript она не должна, нужен только внешний вид.

Рис. 1
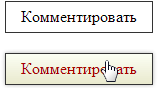
Ссылка как кнопка
Сделайте ссылку, которая при наведении на неё курсора мыши меняла свой вид, как показано на рис. 1.

Рис. 1
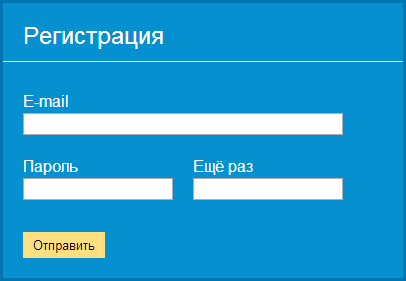
Форма регистрации
Сверстайте форму регистрации, показанную на рис. 1. Ширина формы и её полей фиксирована.

Рис. 1
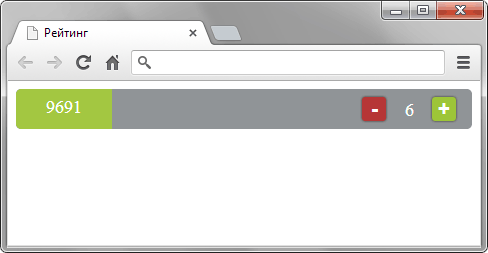
Рейтинг
Сделайте страницу, показанную на рис. 1. Блок тянется вместе с шириной окна браузера, ширина левой части с числом и положение кнопок справа не меняется.

Рис. 1
Прогноз погоды
Сверстайте показанный на рис. 1 макет. Ширина колонок фиксирована и не зависит от размеров окна браузера.

Рис. 1
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
