Низкая сложность
Ссылка на страницу
1. Создайте три файла с именами 1.html, 2.html и 3.html, в каждом из них должен быть заголовок вида «Страница 1» и ссылка с текстом «Перейти». Причем ссылки должны быть замкнуты по схеме кольца, т.е. ссылка с документа 1.html должна вести на 2.html, с файла 2.html на 3.html, а файл 3.html опять ссылается на 1.html.
Использование спецсимволов
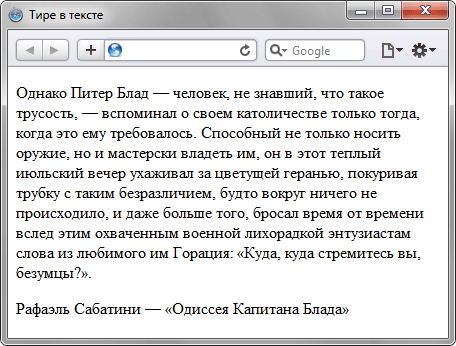
Используя спецсимволы оформите текст, как показано на рисунке. Обратите внимание на кавычки и тире в тексте.

Исправление ошибок
Исправьте ошибки в приведенном коде.
Верхний и нижний индекс
Напишите код HTML, чтобы получить результат, приведенный на рисунке.

Цвет фона и текста документа
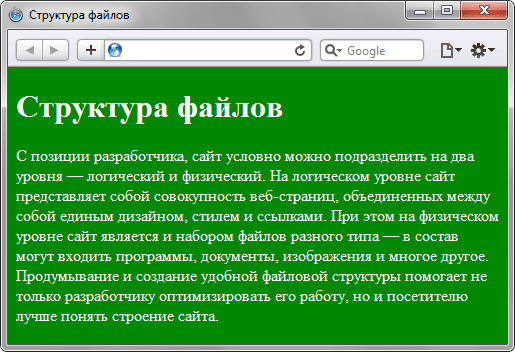
Создайте веб-страницу с зеленым фоном и белым текстом, как показано на рисунке.

Создание веб-страницы
Создайте веб-страницу, представленную на рис. 1, используя теги <del> и <ins>.
Исправление ошибок
Исправьте ошибки в приведенном коде
Работа с абзацами
Оформите в виде веб-страницы следующий текст.
Юность, верность, красота,
Прелесть сердца, чистота
Здесь лежат, сомкнув уста.
Феникс умер, и она
Отошла, ему верна,
В царство вечности и сна.
Не бесплоден был, о нет,
Брак, бездетный столько лет, -
То невинности обет.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
