Низкая сложность
Рисованная рамка
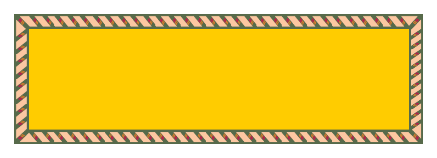
С помощью приложенной картинки рамки сделайте масштабируемый по ширине блок с рисованной границей, как показано на рисунке ниже.

Исправление ошибок
Исправьте ошибки в коде документа.
TEX
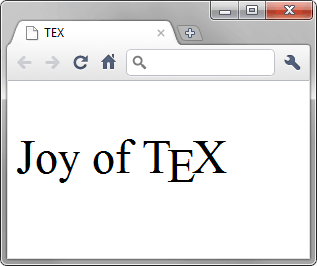
Оформите текст, как показано на рис. 1.

Рис. 1
Отступы между блоков
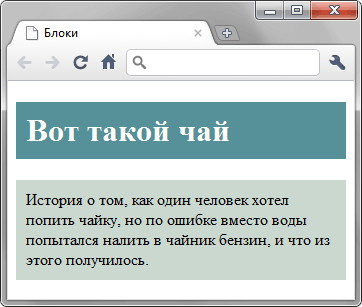
Аня написала следующий код (пример 1) и получила страницу, показанную на рис. 1. Но Ане нужно, чтобы не было отступов между блоками, а также справа и слева от блоков. Какие изменения в код для этого требуется внести?

Поле для ввода чисел
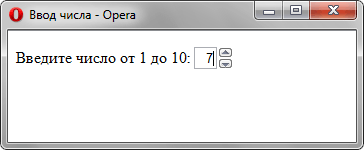
Сделайте в браузере Opera ввод чисел, как показано на рис. 1.

Рис. 1. Поле для ввода числа
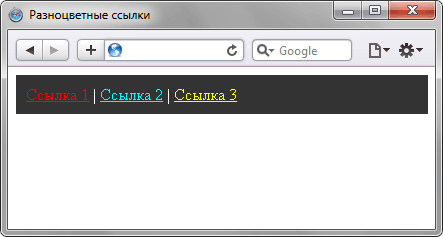
Разноцветные ссылки
С помощью стилей задайте цвет ссылок, как показано на рис. 1.

Рис. 1. Разноцветные ссылки
Ширина таблицы
Измените приведенный код так, чтобы длинное слово внутри ячейки не изменяло заданную ширину таблицы. Разрешается использовать HTML или CSS с сохранением валидности.
Из XHTML в HTML5
Переведите следующий код на HTML5. Обязательно используйте новые теги, вроде <nav>, <footer>, <header> и др.
Из XHTML в HTML5
Переведите следующий код на HTML5. Обязательно используйте новые теги, вроде <nav>, <footer>, <header> и др.
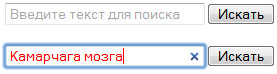
Поле для поиска
Создайте поисковое поле для браузеров Chrome и Safari как показано на рисунке ниже.

Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
