Карты
Тема:
псевдоэлементы
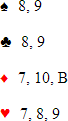
Сделайте страницу, результат которой показан на рис. 1. Для добавления символов используйте следующие коды: \2660, \2663, \2665, \2666.

Рис. 1
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Карты</title>
<style>
.c:before { margin-right: 10px; }
.spades:before { content: '\2660'; }
.clubs:before { content: '\2663'; }
.diamonds:before {
content: '\2666';
color: red;
}
.hearts:before {
content: '\2665';
color: red;
}
</style>
</head>
<body>
<p class="c spades">8, 9</p>
<p class="c clubs">8, 9</p>
<p class="c diamonds">7, 10, В</p>
<p class="c hearts">7, 8, 9</p>
</body>
</html>