Индикатор выполнения
Создать веб-страницу, показанную на рис. 1.

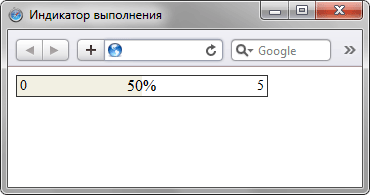
Рис. 1. Индикатор выполнения
При этом необходимо соблюсти следующие условия:
- валидный строгий XHTML-код;
- валидный CSS 2.1;
- корректное отображение в браузерах Internet Explorer 8+, Opera 11+, Firefox 6+, Chrome 8+;
- таблицы не применяются;
- рисунки не используются;
- ширина индикатора равна 250 пикселов;
- ширина цветной области выполнения должна задаваться в процентах от общей ширины индикатора.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Индикатор выполнения</title>
<style type="text/css">
#progress {
width: 250px; /* Ширина индикатора */
border: 1px solid #333; /* Параметры рамки */
position: relative; /* Относительное позиционирование */
background: #fff; /* Цвет фона */
}
#progress .bg {
background: #f2f0e3; /* Цвет фона индикатора */
position: absolute; /* Абсолютное позиционирование */
height: 100%; /* Фон занимает всю высоту */
width: 50%; /* Ширина цветной области */
}
#progress .begin, #progress .end {
position: absolute; /* Абсолютное позиционирование */
font-size: 0.9em; /* Размер текста */
top: 1px; /* Сдвигаем вниз */
}
#progress .begin {
padding-left: 3px; /* Отступ слева */
}
#progress .end {
right: 0; /* Располагаем по правому краю */
padding-right: 3px; /* Отступ справа */
}
#progress .current {
position: relative; /* Относительное позиционирование */
text-align: center; /* Выравниваем по центру */
}
</style>
</head>
<body>
<div id="progress">
<div class="bg"></div>
<span class="begin">0</span>
<span class="end">5</span>
<div class="current">50%</div>
</div>
</body>
</html>