Атрибут valign
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает вертикальное выравнивание содержимого ячеек в строке. По умолчанию контент ячейки располагается по ее вертикали в центре.
Синтаксис
<tr valign="top | middle | bottom | baseline">...</tr>Значения
- top
- Выравнивание содержимого ячеек по верхнему краю строки.
- middle
- Выравнивание по середине.
- bottom
- Выравнивание по нижнему краю.
- baseline
- Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии.
Значение по умолчанию
middle
Аналог CSS
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TR, атрибут valign</title>
<style type="text/css">
p {margin-top: 0;}
.pot {
background: #800000;
color: white;
}
.title {
font-size: 200%;
}
</style>
</head>
<body>
<table width="100%" cellpadding="5">
<tr valign="top" class="pot">
<td class="title">Борщ</td>
<td><p>Мясо отварить до готовности. Промыть свеклу, очистить,
нарезать соломкой и тушить с помидорами до полуготовности.</p>
<p>Бульон процедить, мясо нарезать кусочками. В бульон добавить
нарезанный дольками картофель, довести до кипения, опустить нарезанную
соломкой свежую капусту и варить 10-15 минут, добавить пассерованные
овощи, болгарский перец, нашинкованный тонкой соломкой,
специи и довести до готовности.</p>
<p>Готовому борщу дать настояться в течение 20-25 минут.
При подаче к столу добавить сметану, мясо, зелень.</p></td>
</tr>
</table>
</body>
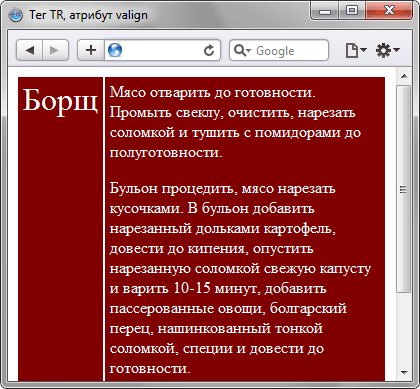
</html>Результат данного примера показан на рис. 1.

Рис. 1. Выравнивание содержимого ячеек по верхнему краю
