Атрибут colspan
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
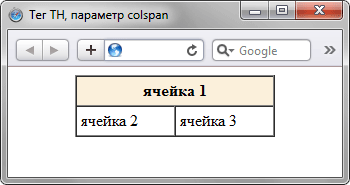
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 1.

Рис. 1. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной на рис.1 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan.
Синтаксис
<th colspan="число">...</th>Значения
Любое целое положительное число больше 1.
Значение по умолчанию
1
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TH, атрибут colspan</title>
</head>
<body>
<table width="200" border="1" align="center"
cellpadding="4" cellspacing="0">
<tr bgcolor="#FBF0DB">
<th colspan="2">ячейка 1</th>
</tr>
<tr>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
</table>
</body>
</html>