Атрибут media
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 6.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает устройство вывода, для которого предназначена таблица стилей. Для каждого устройства — от карманного компьютера до принтера можно определить свой собственный стиль, который бы учитывал специфику устройства и подгонял под него вид веб-страницы.
Синтаксис
<style media="all|braille|handheld|print|screen|speech|projection|tty|tv">
...
</style>Значения
- all
- Все устройства.
- braille
- Устройства, основанные на системе Брайля, предназначены для слепых людей.
- handheld
- Наладонники, смартфоны, устройства с малой шириной экрана.
- Печатающее устройство вроде принтера.
- screen
- Экран монитора.
- speech
- Речевые синтезаторы, а также программы для воспроизведения текста вслух. Сюда же входят речевые браузеры.
- projection
- Проектор.
- tty
- Телетайпы, терминалы, портативные устройства с ограниченными возможностями экрана. Для них не должны использоваться пикселы в качестве единиц измерения.
- tv
- Телевизор.
Можно устанавливать сразу несколько значений, перечисляя их через запятую.
Значение по умолчанию
screen
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег STYLE, атрибут media</title>
<style media="screen">
.window {
background: #333;
border: 1px solid red;
font-size: 90%;
color: #fc0;
padding: 10px;
}
</style>
<style media="print">
.window {
border: 1px solid black;
font-family: Arial;
font-size: 90%;
font-weight: bold;
color: black;
padding: 10px
}
</style>
</head>
<body>
<div class="window">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy
nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
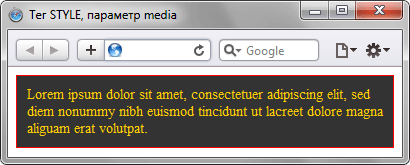
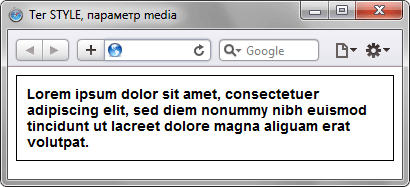
</html>Результат данного примера продемонстрирован на рис. 1, где применяется стиль с атрибутом media="screen". На рис. 2 показана та же страница, но при этом уже действует стиль для печати, заданный атрибутом media="print". Результат эмулирован, поскольку стиль будет действовать только при отправке веб-страницы на печать.

Рис. 1. Страница со стилем для просмотра на мониторе

Рис. 2. Страница со стилем для вывода на печать
