Атрибут disabled
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 4.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Блокирует доступ к группе списка, при этом группа отображается другим цветом (обычно серым) и недоступна для выбора.
Синтаксис
| HTML | |
| XHTML | |
Значения
Нет.
Значение по умолчанию
По умолчанию этот атрибут выключен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег optgroup, атрибут disabled</title>
</head>
<body>
<form>
<p><select>
<optgroup label="Цвет">
<option value="c1">Апельсиновый</option>
<option value="c2">Лимонный</option>
<option value="c3">Персиковый</option>
</optgroup>
<optgroup label="Тон" disabled>
<option value="s1">Светлый</option>
<option value="s2">Нормальный</option>
<option value="s3">Темный</option>
</optgroup>
</select></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
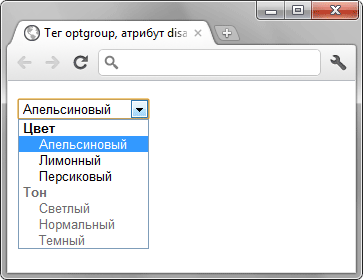
</html>Результат примера показан на рис. 1.

Рис. 1. Вид заблокированной группы в списке
