Атрибут longdesc
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Атрибуты alt и title не могут содержать большой текст для описания изображения, поэтому атрибут longdesc позволяет указать адрес документа, где содержится аннотация к картинке. Также одним из вариантов использования longdesc является ориентация на речевые браузеры.
Синтаксис
| HTML | |
| XHTML | |
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
Пример
XHTML 1.0IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Тег IMG, атрибут longdesc</title>
</head>
<body>
<p><img src="images/dzen.png" alt="Дзен" longdesc="dzen.txt" /></p>
</body>
</html>Браузеры
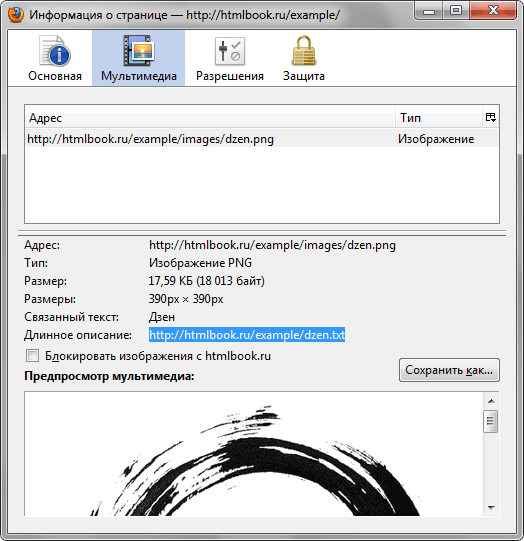
Браузеры никак не поддерживают атрибут longdesc и не выводят текст, указанный по ссылке. Некоторым исключением является Firefox, который отображает адрес документа в свойствах изображения (рис. 1).

Рис. 1. Длинное описание в браузере Firefox
Opera также выводит адрес файла с описанием в свойствах картинки (рис. 2).

Рис. 2. Длинное описание в браузере Opera
