Атрибут autocomplete
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 8.0+ | 9.6+ | 5.2+ | 4.0+ | 2.1+ | 3.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Управляет автозаполнением полей форм. Значение может быть перекрыто атрибутом autocomplete у конкретных элементов формы.
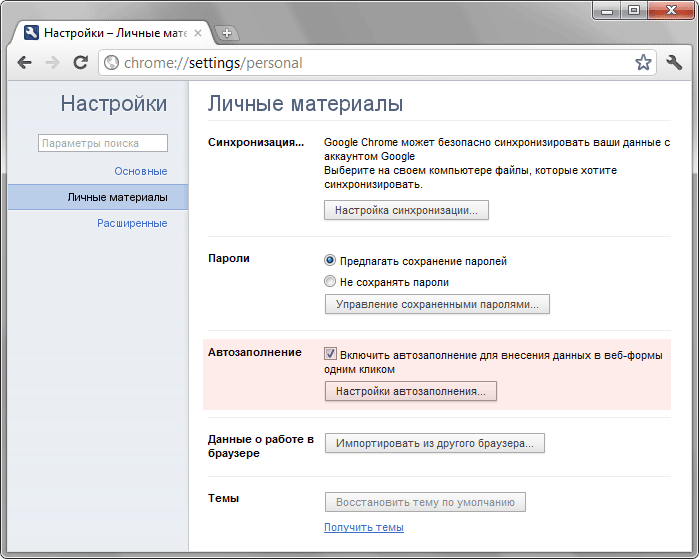
Автозаполнение производит браузер, который запоминает написанные при первом вводе значения, а затем подставляет их при повторном наборе в поля формы. При этом автозаполнение может быть отключено в настройках браузера и не может быть в таком случае изменено при помощи атрибута autocomplete. К примеру, включение автозаполнения в браузере Chrome показано на рис. 1.

Рис. 1. Настройки автозаполнения
При вводе первых букв текста отображается список сохранённых ранее значений, из которого можно выбрать необходимое (рис. 2).

Рис. 2. Список для подстановки
Синтаксис
<form autocomplete="on | off">...</form>Значения
- on
- Включает автозаполнение формы.
- off
- Отключает автозаполнение. Это значение обычно используется для отмены сохранения в браузере важных данных (паролей, номеров банковских карт), а также редко вводимых или уникальных данных (капча).
Обязательный атрибут
Нет.
Значение по умолчанию
on
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег form, атрибут autocomplete</title>
</head>
<body>
<form autocomplete="on">
<p>Имя: <input name="user"></p>
<p>Пароль: <input name="pass" type="password"></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>