Атрибут type
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Устанавливает MIME-тип документа, на который указывает ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href.
Синтаксис
<a href="URL" type="MIME-тип">...</a>Обязательный атрибут
Нет.
Значения
См. MIME-тип
Значение по умолчанию
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тег a, атрибут type</title>
<style>
a[type="video/mp4"] {
background: url(images/video.png) no-repeat 0 2px; /* Фоновый рисунок */
padding-left: 20px; /* Отступ слева */
}
</style>
</head>
<body>
<p><a href="1.html">Ссылка на страницу</a></p>
<p><a href="video/snowman.mp4" type="video/mp4">Ссылка на видеоролик</a></p>
</body>
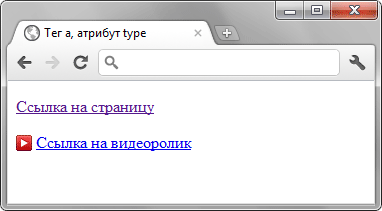
</html>Результат примера показан на рис. 1.

Рис. 1. Вид ссылки со значением type
