Как изменить вид написания чисел в списке и сделать, чтобы после каждого номера шла круглая скобка?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить вывод чисел в нумерованном списке и сделать, чтобы после номера шла круглая скобка.
Решение
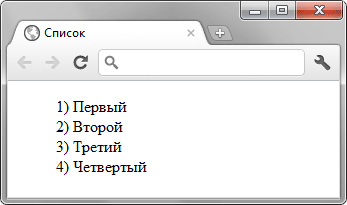
По умолчанию нумерованный список имеет определённый вид: вначале идет число, затем точка и после этого через пробел отображается текст. Такая форма написания наглядна и удобна, но некоторые разработчики предпочитают видеть другой способ оформления нумерации списков. А именно, чтобы вместо точки шла закрывающая скобка, как продемонстрировано на рис. 1 или нечто подобное.

Рис. 1. Вид нумерованного списка со скобкой
Стили позволяют поменять вид нумерации списков с помощью стилевых свойств content и counter-increment. Вначале для селектора OL требуется задать counter-reset: item, это нужно для того, чтобы нумерация в каждом новом списке начиналась заново. В противном случае, нумерация будет продолжена и вместо 1,2,3 можно будет увидеть 5,6,7. Значение item это уникальный идентификатор счетчика, мы его выбираем сами. Далее необходимо спрятать исходные маркеры через стилевое свойство list-style-type со значением none.
Свойство content само по себе не используется, как правило, оно работает в сочетании с псевдоэлементами :after и :before. Так, конструкция li:before говорит о том, что перед каждым элементом списка необходимо добавить какое-то содержание (пример 1).
Пример 1. Создание своей нумерации
li:before {
content: counter(item) ') '; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}content со значением counter(item) выводит число; добавляя скобку, как показано в данном примере, получим требуемый вид нумерации. Свойство counter-increment необходимо для увеличения номера списка на единицу. Обратите внимание, что везде используется один и тот же идентификатор с именем item. Окончательный код приведен в примере 2.
Пример 2. Изменение вида списка
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Список</title>
<style>
ol {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
li:before {
content: counter(item) ') '; /* Добавляем к числам скобку */
counter-increment: item; /* Задаём имя счетчика */
}
</style>
<!--[if lt IE 8]>
<style>
ol {
list-style-type: decimal;
}
</style
<![endif]-->
</head>
<body>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
<li>Четвертый</li>
</ol>
</body>
</html>Браузер Internet Explorer до версии 8.0 не поддерживает свойство content. Чтобы не получилось явного различия при выводе списка в разных браузерах, специально для Internet Explorer в данном примере через условные комментарии добавлено свойство list-style-type со значением decimal. Эта запись выводит традиционную нумерацию строк.
Приведённым способом можно делать любой вид нумерованного списка, например, брать число в квадратные скобки, в стилях при этом изменится только одна строка.
content: '[' counter(item) '] ';
