Реклама
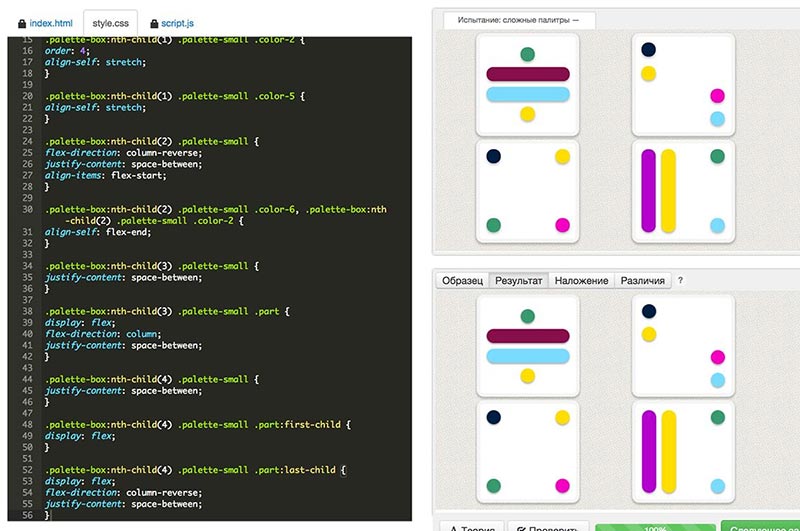
7 августа стартует онлайн-интенсив «Базовый HTML и CSS».

Он подойдёт вам, если вы только начинаете путь покорения html-вёрстки, а также для систематизации уже существующих знаний.
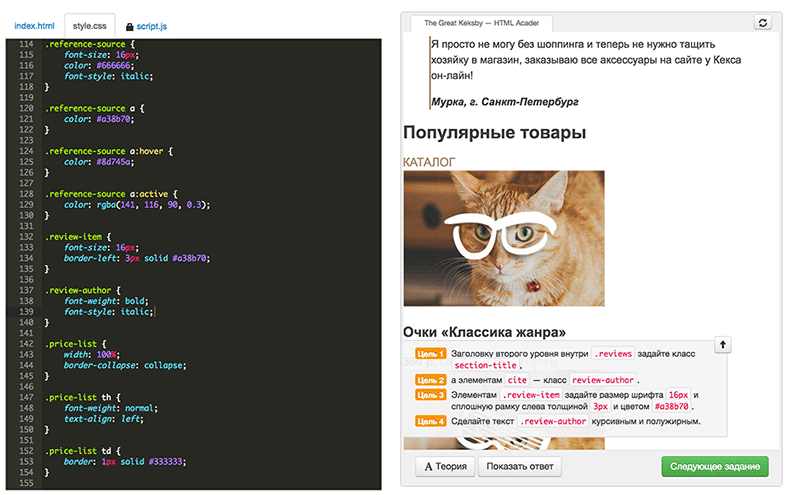
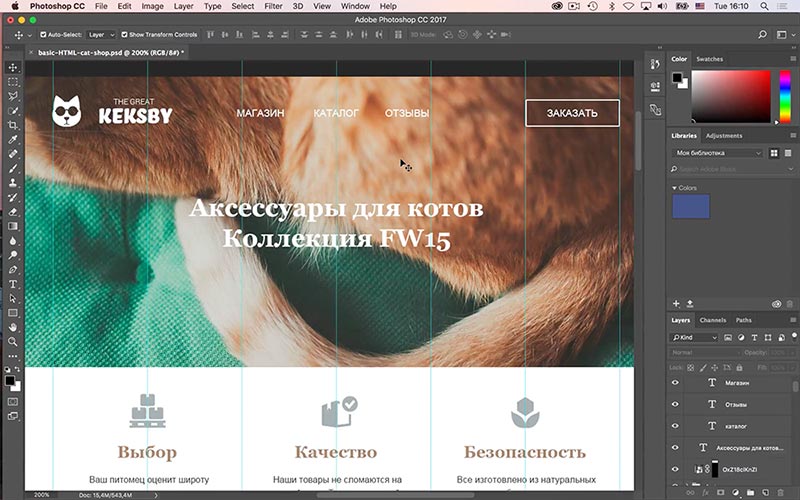
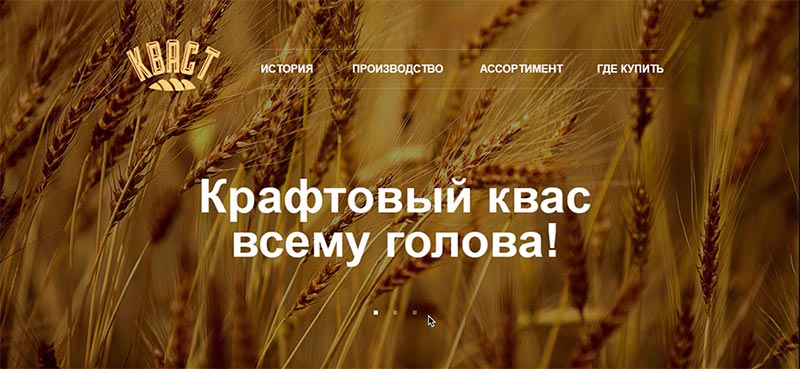
Пять недель интенсивной работы: два живых вебинара в неделю, практические задания, поэтапная вёрстка двух макетов. Лекции ведут опытные преподаватели, а с практикой помогает личный наставник.
Интенсив завершается защитой проекта, где ваша вёрстка проверяется в соответствии с профессиональными критериями качества. С личными проектами, которые вы сможете сверстать, можно познакомиться на канале youtube.
В результате прохождения интенсива вы полностью освоите процесс вёрстки и получите первую серьёзную работу в своё портфолио. Также вы получите сертификат.
Интенсив длится пять недель, c 7 августа по 13 сентября. Количество мест ограничено.
Приятная скидка по промокоду HTMLBOOK (промокод действует до 6 августа 2017 года включительно). До встречи на интенсиве 7 августа!