Ссылка как кнопка
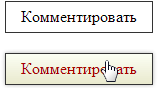
Сделайте ссылку, которая при наведении на неё курсора мыши меняла свой вид, как показано на рис. 1. Вверху показана исходная ссылка, внизу ссылка после наведения курсора.

Рис. 1
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылка</title>
<style>
.c {
border: 1px solid #333; /* Рамка */
display: inline-block;
padding: 5px 15px; /* Поля */
text-decoration: none; /* Убираем подчёркивание */
color: #000; /* Цвет текста */
}
.c:hover {
box-shadow: 0 0 5px rgba(0,0,0,0.3); /* Тень */
background: linear-gradient(to bottom, #fcfff4, #e9e9ce); /* Градиент */
color: #a00;
}
</style>
</head>
<body>
<a href="#" class="c">Комментировать</a>
</body>
</html>