Тег <meter>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 11.0+ | 5.2+ | 16.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Используется для вывода значения в некотором известном диапазоне. Используется преимущественно для отображения числовых значений, например, количества результатов поиска, объема жидкости, давления и др.
Синтаксис
<meter value="значение">текст</meter>Атрибуты
- value
- Устанавливает значение. Обязательный атрибут.
- min
- Задает минимально возможное значение.
- max
- Задает максимально возможное значение.
- low
- Определяет предел, при достижении которого значение считается низким.
- high
- Определяет предел, при достижении которого значение считается высоким.
- optimum
- Определяет наилучшее или оптимальное значение.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSa 5.2Fx 16
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>meter</title>
</head>
<body>
<p>Температура воды</p>
<meter value="0" max="100" low="10" high="60">Низкая</meter>
<meter value="30" max="100" low="10" high="60">Нормальная</meter>
<meter value="80" max="100" low="10" high="60">Горячая</meter>
<meter value="100" max="100">Кипяток</meter>
</body>
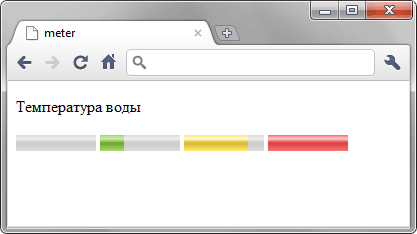
</html>Результат примера в браузере Chrome показан на рис. 1.

Рис. 1. Отображение значений тега <meter>
Браузеры
Браузеры, которые поддерживают тег <meter>, отображают значение в виде рисунка, на котором цветом помечается текущее значение в указанном диапазоне. Остальные браузеры выводят текст, написанный внутри тега <meter>.
