Псевдоэлемент ::-ms-check
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задаёт стиль переключателей (input type="radio") и флажков (input type="checkbox").
Синтаксис
селектор::-ms-check { ... }
Значения
Нет.
Пример
HTML5CSS3IE 10CrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>::-ms-check</title>
<style>
input[type="radio"]::-ms-check,
input[type="checkbox"]::-ms-check {
background: #c00;
color: #fff;
}
</style>
</head>
<body>
<form action="handler.php">
<p>Сколько лет длилась Столетняя война?</p>
<input type="radio" name="a" value="1" checked> 100
<input type="radio" name="a" value="2"> 99
<input type="radio" name="a" value="3"> 116
<p><input type="submit" value="Ответить"></p>
<p>Какие цвета относятся к красному?</p>
<input type="checkbox" name="b" value="1"> Коралловый
<input type="checkbox" name="b" value="2"> Амарантовый
<input type="checkbox" name="b" value="3"> Малиновый
<input type="checkbox" name="b" value="4"> Кардинал
<p><input type="submit" value="Ответить"></p>
</form>
</body>
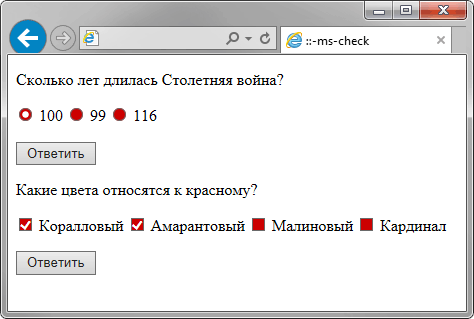
</html>Результат данного примера показан на рис. 1.

Рис. 1. Использование ::-ms-check
