Тег <plaintext>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <plaintext> отображает содержимое контейнера «как есть». Пока тег <plaintext> не закрыт, все теги внутри него отображаются как обычный текст. Несмотря на то, что все браузеры поддерживают этот тег, он не входит в спецификацию HTML и его использование осуждается.
Синтаксис
<plaintext>Текст</plaintext>Закрывающий тег
Не обязателен.
Атрибуты
Нет.
Валидация
Этот тег не входит в спецификацию HTML и его наличие приведет к невалидному коду.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег PLAINTEXT</title>
</head>
<body>
<p>Пример программы</p>
<plaintext>
<h1>Демонстрация метода Подборского</h1>
while (<>) {
$org=$_;
s/\\["']//g;
s/\/\/[^:].*//;
s/\/\*.*\*\///g;
if ($comment == 1) {
if (s/.*\*\///) {
$comment = 0;
}
else {
next;
}
}
if (s/\/\*.*//) {
$comment = 1;
}
if (/^\s*#/) {
next;
}
}</plaintext>
</body>
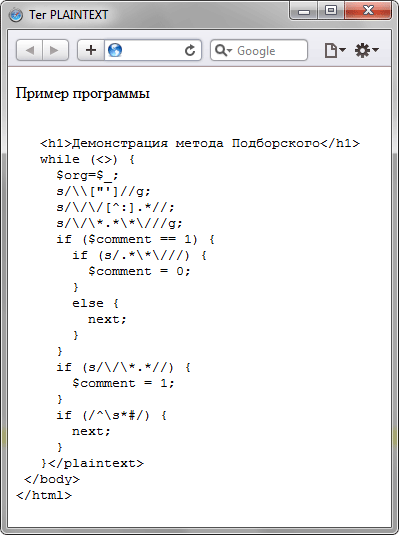
</html>Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тега <plaintext>
Все браузеры игнорируют закрывающий тег и отображают его в виде текста. Это можно заметить на рис. 1, где показан результат выполнения кода в браузере. Тег <plaintext> действует до конца кода веб-страницы, включая закрывающие теги </body> и </html>.
