outline-style
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 2.0+ | 1.5+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/ui.html#propdef-outline-style |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задает стиль внешней границы элемента. В отличие от линии, задаваемой через border, линия через outline отображается вокруг элемента, не влияя на ширину блока или его положение.
Синтаксис
outline-style: none | dotted | dashed | solid | double | groove | ridge | inset | outset | inherit
Значения
- none
- Граница не отображается. Это значение перекрывает свойство outline-width, если оно присутствует.
- dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.
- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создает эффект вдавленной рамки.
- ridge
- Создает эффект рельефной границы.
- inset
- Псевдотрехмерная рамка, при которой правая и нижняя граница осветляется, а левая и верхняя линии затемняются.
- outset
- Псевдотрехмерная рамка, при которой левая и верхяя граница имеют более светлый оттенок, чем заданный цвет, а правая и нижняя линии затемняются.
- inherit
- Наследует значение родителя.
Вид указанных стилей представлен на рис. 1.
![]()
Рис. 1. Вид границы с разным значением стилей
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>outline-style</title>
<style>
.noborder a {
outline-style: none; /* Убираем границу вокруг ссылок */
}
</style>
</head>
<body>
<p><a href="http://ya.ru">Яндекс</a>
<a href="http://google.ru">Google</a></p>
<p class="noborder"><a href="http://ya.ru">Яндекс</a>
<a href="http://google.ru">Google</a></p>
</body>
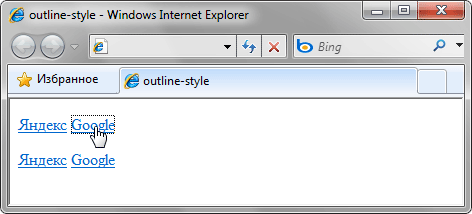
</html>Результат примера показан на рис. 2. В данном примере для браузера IE8 убирается пунктирная граница вокруг ссылок, возникающая при их активации. В первом абзаце рамка еще будет отображаться, а во втором абзаце она скрывается с помощью значения none свойства outline-style.

Рис. 2. Использование свойства outline-style для ссылок
Объектная модель
[window.]document.getElementById("elementID")style.outlineStyle
