Тег <nobr>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <nobr> уведомляет браузер отображать текст без переносов. Если этого тега в коде документа нет, а также имеются переводы строки, они игнорируются и текст выравнивается по левому краю окна браузера или родительского элемента. При этом браузер переводы строк расставляет автоматически, чтобы текст полностью поместился по ширине окна. Использование тега <nobr> заставляет отображать текст без переносов, одной строкой, что может привести к появлению горизонтальной полосы прокрутки. Пользователям придется прокручивать текст по горизонтали, чтобы увидеть его полностью, чего обычно делать никто не любит.
Синтаксис
<nobr>Текст</nobr>Закрывающий тег
Обязателен.
Атрибуты
Нет.
Аналог CSS
Валидация
Этот тег не входит в спецификацию HTML и его наличие приведет к невалидному коду.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<title>Тег NOBR</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body>
<h1><nobr>Lorem ipsum dolor sit amet,
consectetuer adipiscing elit</nobr></h1>
<p><nobr>Lorem ipsum dolor sit amet, consectetuer adipiscing elit,
sed diem nonummy nibh euismod tincidunt ut lacreet dolore
magna aliguam erat volutpat.</nobr> Ut wisis enim ad minim veniam,
quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.</p>
</body>
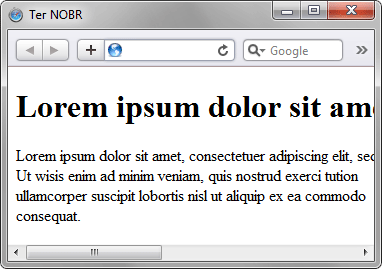
</html>Результат данного примера показан ниже.

Рис. 1. Текст без переносов
