Псевдокласс :only-of-type
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.5+ | 2.1+ | 2.0+ |
Краткая информация
| Применяется | Ко всем элементам |
|---|---|
| Ссылка на спецификацию | http://www.w3.org/TR/css3-selectors/#only-of-type-pseudo |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Псевдокласс :only-of-type применяется к дочернему элементу указанного типа, только если он единственный у родителя. Аналогичен использованию :first-of-type:last-of-type или :nth-of-type(1):nth-last-of-type(1).
Синтаксис
элемент:only-of-type { ... }
Значения
Нет.
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>only-of-type</title>
<style>
img:only-of-type {
border: 2px solid red; /* Параметры рамки */
}
</style>
</head>
<body>
<p><img src="images/figure.jpg" alt="">
<img src="images/figure.jpg" alt=""></p>
<p><img src="images/figure.jpg" alt=""></p>
</body>
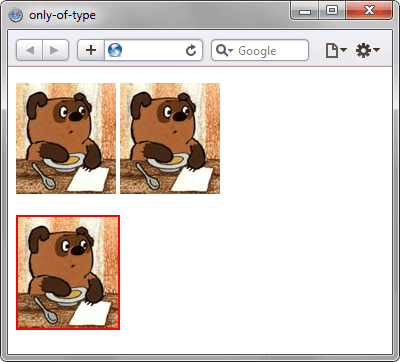
</html>В примере псевдокласс :only-of-type применяется к селектору img, в правилах стиля которого задаётся рамка красного цвета для картинок. Сама рамка добавляется к изображениям, которые у своих родителей (в данном случае это тег <p>) встречаются только один раз. В первой строке повторяется два изображения, поэтому псевдокласс не действует, во второй строке вставлено одно изображение, для него :only-of-type и работает.

Рис. 1. Применение псевдокласса :only-of-type к картинкам
