overflow
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 3.6 | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | visible |
|---|---|
| Наследуется | Нет |
| Применяется | К блочным элементам |
| Процентная запись | Неприменима |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visufx.html#propdef-overflow |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство overflow управляет отображением содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров.
Синтаксис
overflow: auto | hidden | scroll | visible | inherit
Значения
- visible
- Отображается все содержание элемента, даже за пределами установленной высоты и ширины.
- hidden
- Отображается только область внутри элемента, остальное будет скрыто.
- scroll
- Всегда добавляются полосы прокрутки.
- auto
- Полосы прокрутки добавляются только при необходимости.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>overflow</title>
<style>
.layer {
overflow: scroll; /* Добавляем полосы прокрутки */
width: 300px; /* Ширина блока */
height: 150px; /* Высота блока */
padding: 5px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div class="layer">
<h2>Duis te feugifacilisi</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit
lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
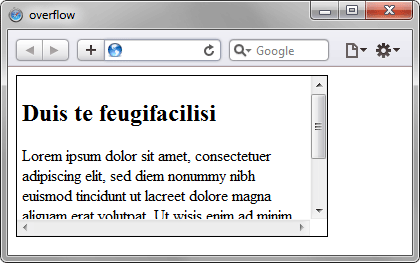
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства overflow
Объектная модель
[window.]document.getElementById("elementID").style.overflow
Браузеры
Internet Explorer до версии 7.0 включительно:
- не поддерживает значение inherit;
- относительно позиционированные дочерние элементы, значения overflow у которых заданы как auto или scroll ведут себя словно у них задано position: fixed.
Internet Explorer 8:
- Сочетание overflow со значением scroll со свойствами max-height и float может привести к пропаданию элементов веб-страницы, в браузере выводится пустой экран.
- Для блока, у которого указаны свойства float и overflow со значением scroll, игнорируется ширина, заданная через свойство max-width.
- Высота блока с горизонтальной полосой прокрутки увеличивается на высоту скролбара, хотя по спецификации CSS заданные размеры должны включать в себя и полосы прокрутки.
