Тег <ruby>
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 5.0+ | 5.0+ | 5.0+ | 2.3 | 2.1+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <ruby> предназначен для добавления небольшой аннотации сверху или снизу от заданного текста. Такая форма записи преимущественно используется для идеографической письменности вроде китайского языка, но может применяться и для других языков, если требуется написать один текст над другим.
Сам тег <ruby> выступает контейнером для тега <rt>, он и формирует аннотацию к тексту, после которого идет; а также <rp>, этот тег предназначен для браузеров, которые не поддерживают <ruby>.
Название тега происходит от слова «рубин», которым в типографии обозначается небольшой шрифт.
Синтаксис
<ruby>
текст
<rt>аннотация</rt>
</ruby>Атрибуты
Нет.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ruby</title>
<style>
p:lang(zh-CN) {
font-size: 2em;
}
</style>
</head>
<body>
<p lang="zh-CN">
<ruby>
汉<rt>hàn</rt>
字<rt>zì</rt>
</ruby>
</p>
</body>
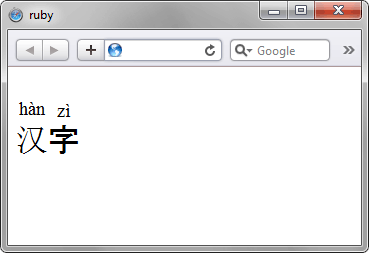
</html>Результат примера показан на рис. 1.

Рис. 1. Иероглифы, оформленные с помощью тега <ruby>
Браузеры
Браузеры, которые не поддерживают этот тег, отобразят текст рядом по горизонтали и без изменения его размеров (рис. 2).
![]()
Рис. 2. Вид текста в браузерах, не поддерживающих тег <ruby>
