Вложенные списки
Тема:
списки
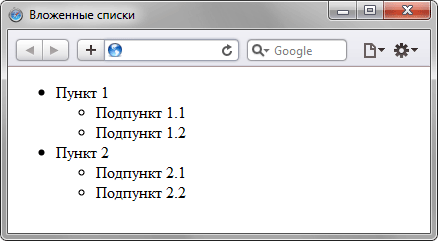
Используя вложение тегов, сделайте список, приведенный на рис. 1. Обратите особое внимание на то, чтобы код был валидным.

Рис. 1
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Вложенные списки</title>
</head>
<body>
<ul>
<li>Пункт 1
<ul>
<li>Подпункт 1.1</li>
<li>Подпункт 1.2 </li>
</ul>
</li>
<li>Пункт 2
<ul>
<li>Подпункт 2.1</li>
<li>Подпункт 2.2 </li>
</ul>
</li>
</ul>
</body>
</html>