bottom
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-bottom |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает положение нижнего края содержимого элемента без учета толщины рамок и отступов. Отсчет координат зависит от свойства position, оно обычно принимает значение relative (относительное положение) или absolute (абсолютное положение).
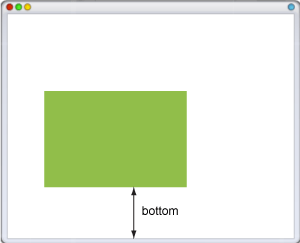
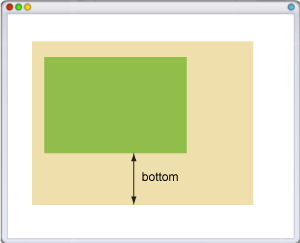
При относительном позиционировании элемента, отсчет ведется от нижнего края исходного положения элемента, а при абсолютном — относительно нижнего края окна браузера (рис. 1). Если для родительского элемента задано position: relative, то абсолютное позиционирование дочерних элементов определяет их положение от нижнего края родителя (рис. 2).

Рис. 1. Значение bottom при абсолютном позиционировании элемента

Рис. 2. Значение bottom относительно родителя
Если одновременно задано свойство top и bottom со значениями отличными от auto, то свойство bottom игнорируется.
Синтаксис
bottom: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. Значение свойства bottom может быть и отрицательным, в этом случае возможны наложения разных элементов друг на друга. При задании значения в процентах, положение элемента вычисляется в зависимости от высоты родительского элемента.
- auto
- Не изменяет положение элемента.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>bottom</title>
<style>
#layer {
bottom: 20px; /* Расстояние от нижнего края окна браузера */
position: absolute; /* Абсолютное позиционирование */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: solid 1px black; /* Параметры рамки */
}
</style>
</head>
<body>
<div id="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
</body>
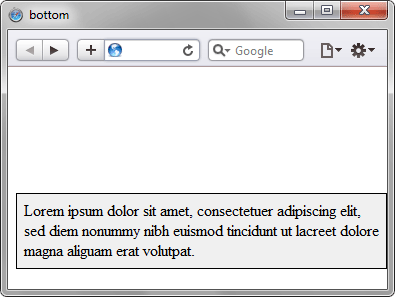
</html>Результат данного примера показан на рис. 3.

Рис. 3. Применение свойства bottom
Объектная модель
[window.]document.getElementById("elementID").style.bottom
Браузеры
В браузере Internet Explorer 6 для абсолютно позиционированных элементов нельзя одновременно задать свойства top, left, right, bottom.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
