Псевдоэлемент ::-ms-clear
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 10.0+ |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Задаёт стиль кнопки для очистки текстового поля. Исходно эта кнопка не видна, она появляется в правой части поля только при вводе текста.
Синтаксис
селектор::-ms-clear { ... }
Значения
Нет.
Пример
HTML5CSS3IE 10CrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>::-ms-clear</title>
<style>
#find {
background: #fc0;
padding: 3px;
}
#find::-ms-clear {
background: #333;
color: #fff;
}
#find::-ms-clear:hover {
background: #c00;
}
</style>
</head>
<body>
<form action="handler.php">
<input name="q" id="find">
<input type="submit" value="Искать">
</form>
</body>
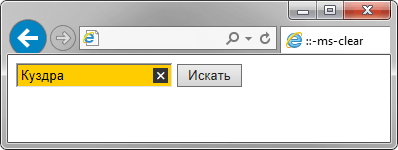
</html>Результат данного примера показан на рис. 1. При наведении курсора мыши на кнопку закрытия у неё меняется цвет фона.

Рис. 1. Использование ::-ms-clear
