Выравнивание таблиц
Для задания выравнивания таблицы по центру веб-страницы или по одному из ее краев предназначен атрибут align тега <table>. Результат будет заметен только в том случае, если ширина таблицы не занимает всю доступную область, другими словами, меньше, чем 100%. На самом деле align не только устанавливает выравнивание, но и заставляет текст обтекать таблицу с других сторон аналогично поведению тега <img>. В примере 12.2 показано выравнивание таблицы по правому краю и ее обтекание текстом.
Пример 12.2. Выравнивание таблицы по правому краю
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание таблицы</title>
</head>
<body>
<table width="200" bgcolor="#c0c0c0" cellspacing="0" cellpadding="5" border="1" align="right">
<tr><td>Содержимое таблицы</td></tr>
</table>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
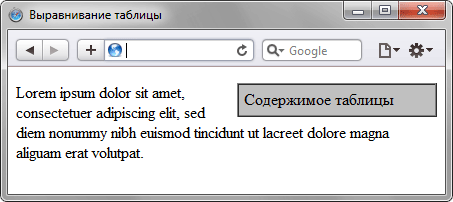
</html>В данном примере создается таблица с фоном серого цвета и выравниванием по правому краю. Результат примера показан на рис. 12.4.

Рис. 12.4. Таблица, выровненная по правому краю окна браузера
По умолчанию таблица формируется в виде сетки, при этом в каждой строке таблицы содержится одинаковое количество ячеек. Такой вариант вполне подходит для формирования простых таблиц, но совершенно не годится для тех случаев, когда предстоит сделать сложную таблицу. В подобных ситуациях применяются два основных метода: объединение ячеек и вложенные таблицы.
