Вложенные таблицы
Объединение ячеек имеет некоторые недостатки, поэтому этот метод создания таблиц нельзя использовать повсеместно. Для примера рассмотрим пример 12.5, где задается высота ячейки с помощью атрибута height.
Пример 12.5. Явно заданная высота ячейки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Объединение ячеек</title>
</head>
<body>
<table width="100%" border="1" cellpadding="4" cellspacing="0">
<tr>
<td width="100" valign="top">Duis te feugifacilisi. Duis autem dolor in hendrerit
in vulputate velit esse molestie consequat.</td>
<td rowspan="2" valign="top">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat. Duis te feugifacilisi. Ut wisi enim ad minim veniam, quis
nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex
en commodo consequat.</td>
</tr>
<tr>
<td height="40">Lorem ipsum</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.7.

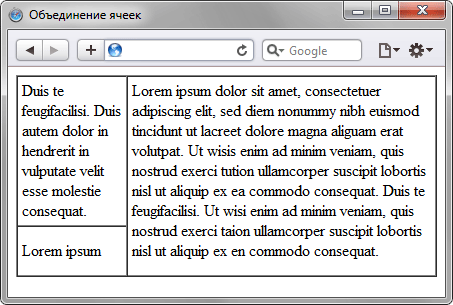
Рис. 12.7. Высота ячеек
Левая нижняя ячейка согласно коду HTML имеет высоту 40 пикселов, но поскольку высота содержимого правой колонки больше, чем содержимое левой колонки, то высота ячейки меняется. Получается, что атрибут height в данном случае игнорируется. Заметим, что данная особенность проявляется только в браузере Opera, но и другие браузеры могут отображать сложные таблицы с ошибками. Это часто выражается в тех таблицах, где явно устанавливается высота ячеек и их объединение по вертикали. Для упрощения верстки применяется прием с вложенными таблицами.
Суть идеи проста — в ячейку вкладывается еще одна таблица со своими параметрами. Поскольку эти таблицы в каком-то смысле независимы, то можно создавать довольно причудливые конструкции. Чтобы вложенная таблица занимала всю ширину ячейки, таблице надо задать ширину 100%.
В примере 12.6 показан пример использования вложенных таблиц для создания двух колонок и навигации.
Пример 12.6. Вложенные таблицы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Вложенные таблицы</title>
</head>
<body>
<table width="100%" border="0" cellpadding="5" cellspacing="0">
<tr>
<td width="150" valign="top" bgcolor="#f0f0f0">
<table width="100%" cellpadding="2" cellspacing="1">
<tr><td bgcolor="#ffffff">Lorem</td></tr>
<tr><td bgcolor="#ffffff">Ipsum</td></tr>
<tr><td bgcolor="#ffffff">Dolor</td></tr>
<tr><td bgcolor="#ffffff">Sit</td></tr>
<tr><td bgcolor="#ffffff">Amet</td></tr>
</table>
</td>
<td valign="top" bgcolor="#ffffee">Lorem ipsum dolor sit amet, consectetuer
adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet
dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis
nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea
commodo consequat.</td>
</tr>
</table>
</body>
</html>Результат данного примера показан на рис. 12.8.

Рис. 12.8. Вид вложенных таблиц
В данном макете с помощью таблицы создается две колонки, причем левая колонка имеет фиксированную ширину 150 пикселов. Чтобы создать подобие навигации, внутрь ячейки добавлена еще одна таблица с шириной 100%.
Как видно из рис. 12.8, если не задавать границы, то определить наличие таблиц по виду веб-страницы довольно сложно. По этой причине таблицы до сих пор активно применяются для верстки сложных макетов.
