Атрибуты тега <td>
Каждая ячейка таблицы, задаваемая через тег <td>, в свою очередь тоже имеет свои атрибуты, часть из которых совпадает с атрибутами тега <table>.
align
Задает выравнивание содержимого ячейки по горизонтали. Возможные значения: left —- выравнивание по левому краю, center — по центру и right — по правому краю ячейки.
bgcolor
Устанавливает цвет фона ячейки. Используя этот атрибут совместно с атрибутом bgcolor тега <table> можно получить разнообразные цветовые эффекты в таблице.
colspan
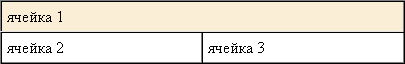
Устанавливает число ячеек, которые должны быть объединены по горизонтали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких столбцов. Например, как для таблицы, показанной на рис. 12.2.

Рис. 12.2. Пример таблицы, где используется горизонтальное объединение ячеек
В приведенной на рис. 12.2 таблице содержатся две строки и две колонки, причем верхние горизонтальные ячейки объединены с помощью атрибута colspan.
height
Браузер сам устанавливает высоту таблицы и ее ячеек исходя из их содержимого. Однако при использовании атрибута height высота ячеек будет изменена. Здесь возможны два варианта. Если значение height меньше, чем содержимое ячейки, то этот атрибут будет проигнорирован. В случае, когда установлена высота ячейки, превышающая ее содержимое, добавляется пустое пространство по вертикали.
rowspan
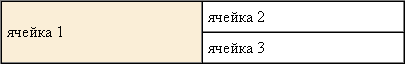
Устанавливает число ячеек, которые должны быть объединены по вертикали. Этот атрибут имеет смысл для таблиц, состоящих из нескольких строк. Например, как для таблицы, показанной на рис. 12.3.

Рис. 12.3. Пример таблицы, где применяется вертикальное объединение ячеек
В приведенной на рис. 12.3 таблице содержатся две строки и две колонки, левые вертикальные ячейки объединены с помощью атрибута rowspan.
valign
Устанавливает вертикальное выравнивание содержимого ячейки. По умолчанию содержимое ячейки располагается по ее вертикали в центре. Возможные значения: top — выравнивание по верхнему краю строки, middle — выравнивание по середине, bottom — выравнивание по нижнему краю, baseline — выравнивание по базовой линии, при этом происходит привязка содержимого ячейки к одной линии.
width
Задает ширину ячейки. Суммарное значение ширины всех ячеек может превышать общую ширину таблицы только в том случае, если содержимое ячейки превышает указанную ширину.
