Как сделать, чтобы строка таблицы меняла цвет при наведении на нее курсора мыши?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 7.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Задать цвет фона строки таблицы и цвет текста при наведении на неё курсора мыши.
Решение
Стиль элемента при наведении на него курсора мыши определяется с помощью псевдокласса :hover, он добавляется к нужному селектору. Для изменения стиля строки таблицы, :hover следует добавить к селектору tr, задав желаемый цвет фона через свойство background.
Поскольку правило будет распространяться на все строки таблицы, что не всегда желательно, то в таблицу можно добавить тег <tbody>, внутри которого цвет строк будет меняться (пример 1).
Пример 1. Использование псевдокласса :hover
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Таблица</title>
<style>
table {
width: 100%; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойные линии между ячейками */
}
td, th {
padding: 3px; /* Поля вокруг содержимого таблицы */
border: 1px solid #000; /* Параметры рамки */
}
th {
background: #afd792; /* Цвет фона */
color: #333; /* Цвет текста */
}
tbody tr:hover {
background: #f3bd48; /* Цвет фона при наведении */
color: #fff; /* Цвет текста при наведении */
}
</style>
</head>
<body>
<table>
<tr>
<th></th><th>2004</th><th>2005</th><th>2006</th>
</tr>
<tbody>
<tr>
<td>Рубины</td><td>43</td><td>51</td><td>79</td>
</tr>
<tr>
<td>Изумруды</td><td>28</td><td>34</td><td>48</td>
</tr>
<tr>
<td>Сапфиры</td><td>29</td><td>57</td><td>36</td>
</tr>
</tbody>
</table>
</body>
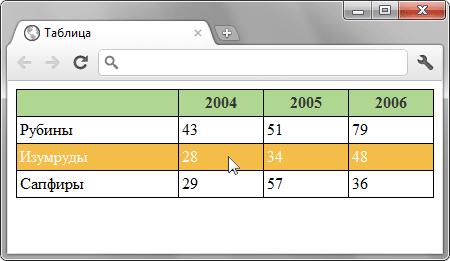
</html>В данном примере меняется цвет фона ячеек и текста. Результат примера продемонстрирован на рис. 1.

Рис. 1. Выделеная строка
