Ошибки IE7
Браузерный движок IE7 под названием Trident претерпел существенные изменения по сравнению с предыдущей версией Internet Explorer — исправлено множество ошибок, улучшилась поддержка свойств и селекторов CSS 2.1. Но в его основе осталось то же внутреннее свойство hasLayout и все ошибки с ним связанные. К старым ошибкам добавились ещё и новые.
Стили не работающие в IE7
Когда IE7 только вышел, казалось, что без многих стилевых свойств, псевдоклассов и псевдоэлементов легко можно обойтись. Но к хорошему, как говорится, быстро привыкаешь, и теперь без многих свойств прямо как без рук.
Псевдоэлементы :before и :after
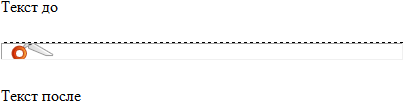
Используются для вывода определённого контента до и после элемента. В примере 4.16 показано создание пунктирной горизонтальной линии с текстом «Линия отреза».
Пример 4.16. Линия отреза
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Линия отреза</title>
<style type="text/css">
HR {
text-align: center; /* Выравниваем текст по центру */
border: none; /* Убираем исходную границу */
border-top: 1px dashed #000; /* Параметры линии */
height: 18px; /* Высота блока */
background: url(images/scissors.png) no-repeat 10px -18px;
/* Параметры фона */
}
HR:after {
content: "Линия отреза";
font-family: Arial, sans-serif; /* Рубленый шрифт для надписи */
font-size: 12px; /* Размер шрифта */
vertical-align: top; /* Выравнивание по верхнему краю */
}
</style>
</head>
<body>
<p>Текст до</p>
<hr />
<p>Текст после</p>
</body>
</html>
Вид страницы в IE7 показан на рис. 4.18. Кроме того, что не выводится текст под линией, у тега <hr> отображается рамка, несмотря на явный запрет на неё.

Рис. 4.18. Вид линии в IE7
Свойство content
Позволяет вставлять генерируемое содержание в текст веб-страницы, которое первоначально в тексте отсутствует. Применяется совместно с псевдоэлементами :after и :before.
Свойство caption-side
Определяет положение заголовка таблицы, который задаётся с помощью тега <caption>, относительно самой таблицы. Свойство caption-side выводит заголовок до или после таблицы (пример 4.17).
Пример 4.17. Заголовок таблицы
XHTML 1.0CSS 2.1IE 6IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>caption-side</title>
<style type="text/css">
table {
width: 350px; /* Ширина таблицы */
border-collapse: collapse; /* Убираем двойную рамку между ячейками */
}
td {
border: 1px solid green; /* Параметры границы */
padding: 5px; /* Поля в ячейке */
}
caption {
caption-side: bottom; /* Заголовок под таблицей */
}
</style>
</head>
<body>
<table>
<caption>Расклад карт</caption>
<tr>
<td> </td><td>♠</td><td>♣</td>
<td>♥</td><td>♦</td>
</tr>
<tr>
<td>Чебурашка</td><td>6</td><td>3</td><td>1</td><td>3</td>
</tr>
<tr>
<td>Крокодил Гена</td><td>1</td><td>5</td><td>5</td><td>2</td>
</tr>
<tr>
<td>Шапокляк</td><td>3</td><td>4</td><td>6</td><td>0</td>
</tr>
<tr>
<td>Крыса Лариса </td><td>3</td><td>1</td><td>1</td><td>8</td>
</tr>
</table>
</body>
</html>Свойства counter-increment и counter-reset
Стилевое свойство counter-increment предназначено для увеличения значения счетчика приращений, который задаётся свойством counter-reset. Такой счетчик подсчитывает количество отображений элементов на странице и может выводиться с помощью свойства content и псевдоэлементов :after и :before. Это позволяет создавать списки (в том числе многоуровневые), в которых нумерация и вид задаются через стили, а также делать автоматическую нумерацию заголовков, изображений, таблиц и др. (пример 4.18).
Пример 4.18. Нумерация заголовков
XHTML 1.0CSS 2.1IE 6IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>counter-increment</title>
<style type="text/css">
body {
counter-reset: heading; /* Инициируем счетчик */
}
h2:before {
counter-increment: heading; /* Указываем идентификатор счетчика */
content: "Глава " counter(heading) ". ";
/* Выводим текст перед содержимым тега <h2> */
}
</style>
</head>
<body>
<h2>Теория ловли льва в пустыне</h2>
<h2>Методы инверсной кинематики</h2>
<h2>Ловля льва численными методами</h2>
</body>
</html>Из-за того, что IE7 не понимает используемые в стиле свойства, заголовки будут выведены как обычно, без текста впереди.
Свойство empty-cells
Задаёт отображение границ и фона в ячейке, если она пустая. При одновременном добавлении к таблице свойства border-collapse со значением collapse, свойство empty-cells игнорируется.
Псевдокласс :focus
Определяет стиль для элемента получающего фокус. Например, им может быть текстовое поле формы, в которое устанавливается курсор. В примере 4.19 вокруг текстового поля с фокусом добавляется оранжевая рамка.
Пример 4.19. Фокус в поле
XHTML 1.0CSS 2.1IE 6IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>:focus</title>
<style type="text/css">
input:focus { border: 1px solid orange; }
</style>
</head>
<body>
<form action="handler.php">
<p><input type="text" /></p>
</form>
</body>
</html>Свойство outline
Универсальное свойство, одновременно устанавливающее цвет, стиль и толщину внешней границы на всех четырёх сторонах элемента. В отличие от линии, задаваемой через border, свойство outline не влияет на положение блока и его ширину. В IE7 также не поддерживаются и производные свойства outline-color, outline-style и outline-width.
Свойство quotes
Устанавливает тип кавычек, который применяется в тексте документа (см. пример 1.58).
Ошибки
Главная неприятность IE7 это большое количество ошибок, связанных с некорректной интерпретацией стилевых свойств.
@import
Не поддерживает типы носителей при импорте стилевого файла. Более того, при добавлении типа носителя стилевой файл вообще не загружается (пример 4.20).
Пример 4.20. Ошибка с @import
XHTML 1.0CSS 2.1IE 6IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>@import</title>
<style type="text/css">
@import "style/main.css" screen;
</style>
</head>
<body>
<p>...</p>
</body>
</html>
Содержимое файла main.css.
body {
background: #666;
color: #ff0;
}Границы
Линия, у которой стиль задан как dotted, превращается в dashed для толщины 2px и более (пример 4.21).
Пример 4.21. Ошибка с dotted
XHTML 1.0CSS 2.1IE 6IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Границы</title>
<style type="text/css">
P {
border: 1px dotted #000;
border-top: 2px dotted #000;
}
</style>
</head>
<body>
<p> </p>
</body>
</html>На рис. 4.19 линия сверху отличается по стилю от остальных линий, хотя меняется лишь толщина.
![]()
Рис. 4.19. Некорректная линия сверху
button
Любое значение в стиле button[value="x"] приводит к краху браузера!
button[value="1"] { color: red; }display
В IE7 не поддерживаются следующие значения свойства display: inline-table, run-in, table, table-caption, table-cell, table-column, table-column-group, table-footer-group, table-header-group, table-row, table-row-group.
Для тега <li> значение block понимается как list-item, а значение inline-block работает только для строчных элементов.
overflow и position: fixed
Сочетание свойства overflow со значением auto или scroll с position: fixed приводит к серьёзной нагрузке на процессор и в итоге к нарушению работы браузера и операционной системы!
:first-letter и letter-spacing
Cвойство letter-spacing, когда оно применяется к псевдоэлементу :first-letter, игнорируется.
Свойство line-height
Неправильно вычисляется высота строк для изображений и элементов форм.
list-style-image и float
Для списка не отображаются картинки-маркеры, если задано свойство list-style-image одновременно с float (пример 4.22).
Пример 4.22. Нет картинок
XHTML 1.0CSS 2.1IE 6IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>list-style-image</title>
<style type="text/css">
LI {
list-style-image: url('images/book.gif'); /* Картинка */
float: left; /* Выстраиваем список по горизонтали */
padding-left: 10px; /* Поле слева */
margin-right: 30px; /* Отступ справа */
}
</style>
</head>
<body>
<ul>
<li>Земля</li><li>Огонь</li><li>Вода</li><li>Воздух</li>
</ul>
</body>
</html>Ошибка с выравниванием
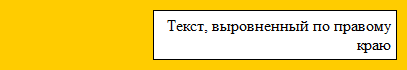
Свойство text-align выравнивает не только текст, но и блоки. В примере 4.23 по правому краю выравнивается слой t2 и текст внутри него.
Пример 4.23. Некорректное выравнивание
XHTML 1.0CSS 2.1IE 6IE 7IE 8CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>text-align</title>
<style type="text/css">
body { text-align: right; /* По правому краю */}
.t1 {
background: #fc0; padding: 10px;
}
.t2 {
width: 60%; border: 1px solid #000; background: #fff;
padding: 5px;
}
</style>
</head>
<body>
<div class="t1">
<div class="t2">Текст, выровненный по правому краю</div>
</div>
</body>
</html>Вид текста в IE7 показан на рис. 4.20.

Рис. 4.20. Выравнивание по правому краю
Полезные ссылки
Подробный список найденных ошибок IE7 вы можете найти по следующим ссылкам.
