Путеводитель по играм HTML5 без слёз
Итак, вы хотите сделать игру с помощью Canvas и HTML5? Следуйте этому руководству и окажетесь на пути в кратчайший срок. Руководство предполагает, что у вас, по меньшей мере, средний уровень знаний по JavaScript.

Итак, вы хотите сделать игру с помощью Canvas и HTML5? Следуйте этому руководству и окажетесь на пути в кратчайший срок. Руководство предполагает, что у вас, по меньшей мере, средний уровень знаний по JavaScript.
Подведены итоги мини-конкурса «Блоки». Приняло участие 23 человека, из них все три задачи успело выполнить 17. Все решения доступны для просмотра, что позволяет обогатить свой арсенал интересными приёмами вёрстки. Конкурсные задачи можно посмотреть в этой теме.
Поздравляю всех победителей!
Сегодня на форуме начался конкурс по вёрстке блоков, в котором вы ещё успеете принять участие. В качестве задания требуется сверстать три разных блока за три часа.
Задания для конкурса можно посмотреть в этой теме:
http://forum.htmlbook.ru/index.php?showtopic=27837
Условия проведения конкурса описаны здесь
http://forum.htmlbook.ru/index.php?showtopic=27536
Принять участие может любой желающий зарегистрированный на форуме
При проектировании сайтов следует учесть определённые сложности и особенности, с которыми приходится сталкиваться его разработчикам, в частности, как будут воспринимать сайт его будущие посетители.
К особенностям восприятия сайтов можно отнести следующее:
Модель проектирования это метод разработки проекта, основанный на определённом представлении его разработчиков, как необходимо создавать свои работы. Ниже представлены некоторые распространённые модели, которые можно использовать для создания сайта и других проектов.
7 июля на форуме пройдёт мини-конкурс «Блоки», посвященный вёрстке. Принять участие может любой желающий зарегистрированный на форуме. Посмотреть подробности о конкурсе, а также задать свои вопросы о нём вы можете в этой теме.
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.

Рис. 1. Спектральные цвета
Название статьи — обычно первое, что привлекает внимание читателя при загрузке веб-страницы. От того, насколько интересно написан заголовок, сколь полно и точно соответствует он содержимому, зависит, будут посетители читать дальнейший текст или нет, и оправдаются ли ожидания читателя.
Ниже описаны несколько принципов, которые рекомендуется применять при написании текстов заголовков, разделов или ссылок.
Добавлен тест для проверки знаний по XHTML 1.0 состоящий из 10 вопросов. Вопросы по сравнению с тестом по HTML получились сложнее, поэтому активно проходим тестирование и высказываем свои предложения и замечания.
Писать можно мне на ящик vlad@htmlbook.ru или на форуме сайта.

Я хочу сделать смелый прогноз. После того как вы и я исчезнем, HTML по-прежнему будет вокруг. Не только в миллиардах архивных страницах нашей эры, но, как живой, дышащий организм. Слишком много сил, энергии и инвестиций пошли в разработку инструментов Интернета, протоколов и платформ для того, чтобы от этого так легко отказаться.
Давайте остановимся на нашей ответственности. К сожалению, в истории мы связаны с развитием важного инструмента нашей цивилизации, который будет использоваться для коммуникации на десятилетия вперед. Таким образом, когда мы направляем наш разум, праздно или всерьез, на улучшение HTML, мы должны понимать уже сегодня последствия далеко идущих решений.
На сайте добавлена система тестирования знаний по HTML и CSS. Пока находится в режиме отладки, так что проходим тесты и высказываем предложения и замечания по работе системы.
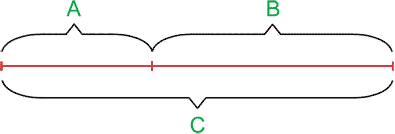
Золотым сечением называется принцип деления отрезка на две части, при этом бóльшая часть отрезка относится к меньшей части так же, как длина всего отрезка к большей его части. Наглядно это показано на рис. 1.

Рис. 1. Пропорции золотого сечения
Сайт автора: finest.ru
Я часто встречаю рассуждения, что дизайн — это оформление информации. Говорят о нём как элементе, существующем отдельно от текста, имеющем свои правила и законы. Не забывают упомянуть о его важности общими фразами.
Стоп! А разве графика, цвет, текст, заголовки и вся композиция не составляет информационное содержание страницы? Основной процент получаемой человеком информации приходится на зрение. По статистике 83% информации воспринимается зрительно. И 40% из неё запоминается человеком (против 20% от услышанного!). А изображение может нести в себе ничуть не меньше (а иногда и больше) информации, чем текст. Но как связать воедино изображение и текст? Как заставить дизайн нести тему страницы? Вот это уже вопрос психологии.
Оригинал: http://www.html5rocks.com/tutorials/appcache/beginner/
Перевод: Влад Мержевич
Доступность в оффлайне становится всё более важной для веб-приложений. Да, все браузеры имеют механизмы кэширования, но они ненадежны и работают не всегда ожидаемо. HTML5 устраняет некоторые из этих неприятностей с помощью интерфейса ApplicationCache.
Использование интерфейса кэша даёт вашему приложению три преимущества:
Кэш приложения (или AppCache) позволяет разработчику указать, какие файлы браузер должен кэшировать и сделать доступными для оффлайновых пользователей. Ваше приложение будет работать корректно, даже если пользователь нажимает кнопку «Обновить», находясь в автономном режиме.
Любой блочный элемент состоит из набора свойств, подобно капустным листам накладываемых друг на друга. Основой блока выступает его контент (это может быть текст, изображение и др.), ширина которого задаётся свойством width, а высота через height; вокруг контента идут поля (padding), они создают пустое пространство от контента до внутреннего края границ; затем идут собственно сами границы (border) и завершают блок отступы (margin), невидимое пустое пространство от внешнего края границ. Ширина блока это комплексная величина и складывается из нескольких значений свойств:
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.