Цветовой круг
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.

Рис. 1. Спектральные цвета
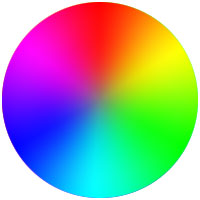
Цветовой круг получается, если полосу спектра, приведённую на рис.1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчёт.

Рис. 2. Спектральный цветовой круг
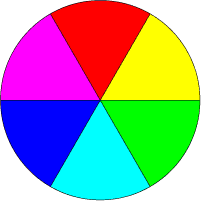
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощённой моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трёх составляющих красного, зелёного и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.

Рис. 3. Упрощённый цветовой круг
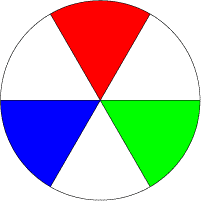
Красный, зелёный и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120° (рис. 4).

Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трёх цветов образует белый цвет. К такой модели относится RGB.
Приведённая схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, жёлтый и синий.
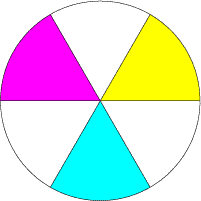
Цвета, которые противопоставляются основным, называются комплементарными или дополнительными. К ним относятся жёлтый, голубой и фиолетовый, последний в разных литературных источниках иногда называют пурпурным (рис. 5).

Комплементарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счёт частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
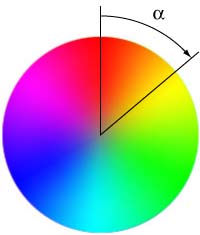
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчёт угла ведётся от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360° или от -180° до 180° (рис. 6).

Рис. 6. Угол для задания цвета
Значениям 0 и 360° соответствует красный цвет, он начинает и замыкает точку отсчёта. Основные и дополнительные цвета отстоят друг от друга на 60°, так, для зелёного цвета угол будет равен 120°, а для голубого цвета — 180°.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета, расположенные напротив друг друга, т.е. отстоящие на 180°, являются контрастными. При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета жёлтый с синим и красный с голубым.
- Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведёт к повышению уровня голубого цвета.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, жёлтый цвет образуется сложением красного и зелёного.
- Поскольку каждый цвет в некотором роде является «смесью» других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зелёный цвет получается смешением жёлтого и голубого цвета. Если повысить значение зелёного цвета в изображении, то одновременно произойдёт усиление и жёлтого с голубым. Верно и обратное правило, изменение жёлтой и голубой компоненты влияет на уровень зелёного цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зелёного и синего, что приведёт к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).

Рис. 7. Исходная фотография
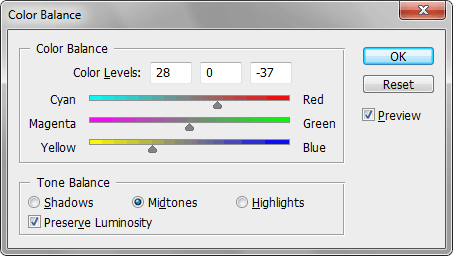
Принципы цветового круга наглядно используются при работе с инструментом Color Balance (Баланс цвета, ), который легко можно активизировать с помощью комбинации +. На рис. 8 представлен вид панели.

Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зелёного и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Levels, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает цветовой оттенок (рис. 9).

Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оранжевый оттенок получается за счёт повышения в изображении красного (Red) и жёлтого (Yellow) цвета. При их смешении и образуется оранжевый цвет, увеличение значения компонент даёт более насыщенный цвет, чем показан на фотографии.
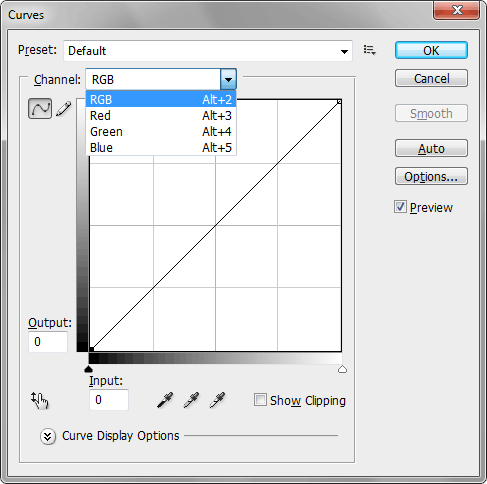
Следующий инструмент, Curves (Кривые, , активация клавишами +), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.

Рис. 10. Панель инструмента Curves
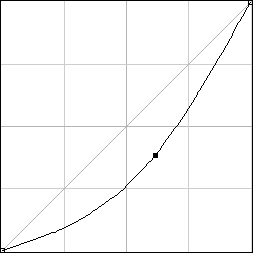
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит как прямая, наклонённая под углом 45°. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.

Рис. 11. Кривая для уменьшения значения компоненты цвета
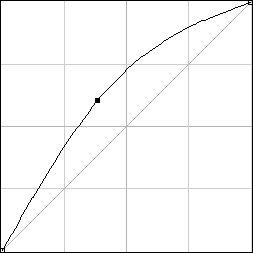
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъём или опускание кривых в разных каналах позволяет установить любой цвет в изображении.

Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
