Встраиваем шрифты при помощи Font Squirrel @font-face Generator
Статья взята с сайта PHP Junior с разрешения автора.
В своей предыдущей статье «Font Squirrel @font-face Generator vs Google WebFonts» я сделал обзор двух самых популярных сервисов для встраивания шрифтов в вёрстку, а также обещал в следующей статьей раскрыть секреты его использования.
Предположим, что дизайнер использовал в своём макете очень модный, самый популярный вывесочно-заголовочный шрифт MyriadPro от Adobe. В Google WebFonts его нет, хотя бы потому, что Adobe не сделала его свободным.
Но задача стоит, и теперь к делу. Вы задумались о том, как встроить в вёрстку MyriadPro.
Идём сюда и видим следующую картину:

Добавляем свой шрифт или шрифты (у нас это будет Myriad Pro Regular) и выбираем режим «Expert». Можем выбрать форматы шрифтов — рекомендую оставить всё, как есть — это работает, по крайней мере, на всех современных версиях браузеров. Старая Opera (двухгодичной давности) работала, если я не ошибаюсь, с SVG, но там был ужасный рендеринг и без какого-либо сглаживания.
Далее:

Выбираем Custom Subsetting. Это нужно для того, чтобы выбрать именно те диапазоны символов (сиречь, символы языка), которые нам нужны. А нужны нам, скорее всего, «English», «Cyrillic», ну и иногда я добавляю «Deutch». Также я добавляю то, что на скриншоте — в действительности никогда не знаешь, какие ещё символы смогут понадобиться, а повторять эту процедуру по второму разу (вместе с интеграцией) не особенно хочется.
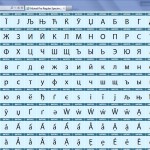
Далее проверяем таблицу символов, которую будет использовать наш шрифт:
Кириллица есть? Прекрасно. Переходим к следующему шагу:

Мы можем встроить свои шрифты прямо в CSS при помощи Base64 Encode (все современные браузеры поддерживают этот финт ушами). Это позитивным образом скажется на снижении нагрузки на сервер (уменьшится количество обращений к нему), а также на скорости загрузки страниц.
Также можно изменить имя получаемой CSS и добавить ещё всяких опций, раздувающих размер файла и на практике не особо нужных.
Остальное не трогаем — оно того не стоит.
Лжём о том, что этот шрифт невозбранно разрешается использовать в интернете (а на самом деле — только в макетах .PSD, судя по EULA Adobe) и получаем zip-файлик.
В нём мы увидим файл «имяшрифта-demo.html» — открываем и видим красивую табличку со своими шрифтами. Для проверки нашей кириллицы переходим на «Glyphs & Languages», пролистываем ближе к концу страницы.
Проверяем во всех современных браузерах: Chrome, Firefox, Internet Explorer 9, Opera и Safari. Кириллица есть? Прекрасно.
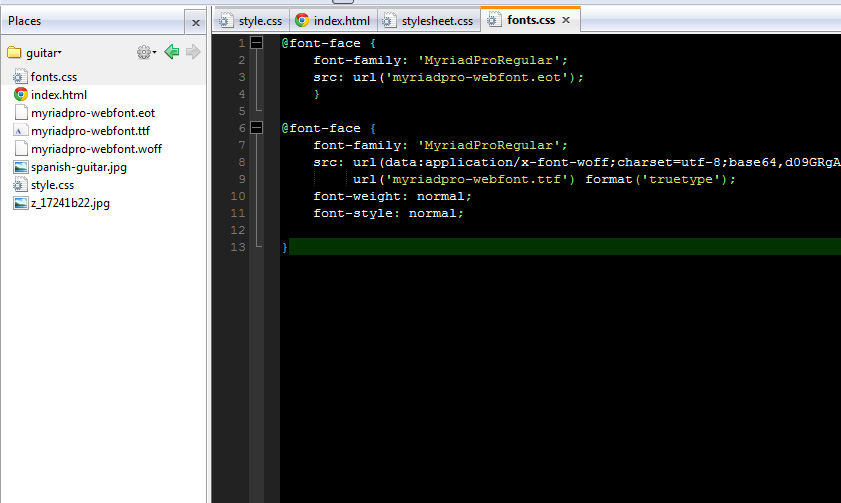
Ну а теперь встроим всё это дело к нам в CSS (см. в файле stylesheet.css), и скопируем к нам в папку файлы шрифтов — на всякий случай:

А теперь смотрим результат:
Работает. Всё очень просто и красиво.