Opera 11
Если посмотреть статистику использования браузеров в Рунете, то можно однозначно заявить, что IE постепенно сдает свои позиции, а на первое место выходят Firefox и Opera. Даже сложив между собой разные версии браузеров, получим, что лидер сменился и суммарное использование Opera и Opera Mini, выше, чем у всех остальных браузеров, включая Internet Explorer. Возможно, не очень корректно учитывать браузер для мобильных устройств, тем не менее, тенденция очевидна. В остальном мире влияние Оперы не столь впечатляюще, но в Рунете этот браузер любят и активно используют люди самых разных профессий. Очередная, одиннадцатая версия Оперы должна укрепить лидерство браузера и, возможно, переманить к себе сторонников Internet Explorer и Firefox.
Если сравнивать с предыдущей версией 10.63, то каких-то глобальных изменений не заметно, однако сделан большой шаг вперед по отношению к десятой ветке в целом. Интерфейс стал удобнее, красивее и вобрал в себя последние тенденции разработчиков браузеров. Поскольку меня Опера интересует в первую очередь как разработчика, я кратко опишу некоторые новые возможности и подробнее остановлюсь на вещах, связанных с созданием сайтов.
Новые особенности и улучшения
- Используется новый движок Presto 2.7.
- Адресная строка претерпела некоторые изменения, теперь имя протокола скрывается, также не отображаются параметры GET-запроса. Для акцентирования внимания на адресе второстепенные элементы (имена поддоменов и каталогов) выводятся бледным серым цветом. Сравните один и тот же адрес в разных версиях Оперы (рис. 1–2).
![]()
Рис. 1. Адресная строка в Опере 10.63
![]()
Рис. 2. Адресная строка в Опере 11
Чтобы посмотреть полный адрес со всеми опущенными параметрами, достаточно щелкнуть по адресной строке.
- Вкладки можно группировать, всего лишь перетащив одну вкладку поверх другой. Сгруппированные вкладки обозначаются стрелкой (рис. 3), она же позволяет быстро развернуть всю группу для доступа к вкладкам группы (рис. 4).

Рис. 3. Группа вкладок

Рис. 4. Развернутая группа
- Добавлены расширения как в Chrome, включающие новый функционал в браузере. Пока доступных расширений мало, но учитывая подробную документацию и примеры по их созданию, можно ожидать всплеск появления новых расширений в ближайшее время. Список расширений.
Тех разработчиков, которые желают поставить сразу две версии для тестирования и сравнения сайтов, спешу обрадовать. Это вам не IE, поэтому Opera легко позволяет ставить несколько версий одновременно. При установке, единственное условие, необходимо указать разные папки для программ.
Теперь перейдем к изменениям Оперы 11, интересным для разработчиков.
text-overflow
Стилевое свойство text-overflow теперь поддерживается без всяких приставок -o-, но для обратной совместимости придется какое-то время указывать оба свойства. Вот это сочетание будет работать во всех браузерах Оперы, начиная с девятой ветки. А также во всех других браузерах, за исключением Firefox, который пока не понимает text-overflow.
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
Тег <progress>
Поддерживается тег <progress> из HTML5. Браузеры пока плохо работают с этим тегом, к тому же спецификация не говорит о том, как должен выглядеть результат его использования. Поэтому в Хроме и Опере, которые понимают этот тег, вид сильно отличается (рис. 5).
![]()
а. Google Chrome 8
![]()
б. Opera 11
Рис. 5. Результат использования тега <progress>
Тег <meter>
Добавлена поддержка тега <meter> из HTML5. По своему действию этот тег похож на предыдущий, но цель его использования иная. Опять же, спецификация не устанавливает требования по результату применения тега <meter>, поэтому в браузерах Хром и Опера наблюдается разночтение (рис. 6).
![]()
а. Google Chrome 8
![]()
б. Opera 11
Рис. 6. Результат использования тега <meter>
Самые интересные изменения связаны с формами, точнее с их элементами. В HTML5 введено множество специфичных полей для ввода конкретных значений: адреса электронной почты, веб-адреса, телефона, числа, цвета, а также для поиска. Opera 10 и так лидировала по количеству поддерживаемых полей форм, но версия 11 добавила поддержку новых фич, которых пока нет ни в одном другом браузере. Особенность форм HTML5 в том, что они прекрасно работают в любых браузерах, включая древние. Другое дело, что пользователи последних версий браузеров увидят несколько иной, более приятный результат. Давайте посмотрим, что «вкусного» приготовила нам Опера 11.
Выбор цвета (<input type="color">)
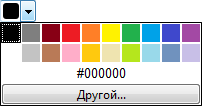
Выглядит как обычное текстовое поле для ввода шестнадцатеричных значений, но это только в тех браузерах, что не поддерживают значение color. В Опере же смотрится просто шикарно (рис. 7), при этом не надо никаких фреймворков и скриптов.

Рис. 7. Выбор цвета
Загрузка нескольких файлов (<input type="file" multiple>)
С загрузкой одного файла на сервер проблем никогда не возникало, достаточно добавить <input type="file">. Сложности начинались, когда требовалось загрузить несколько файлов одновременно. Обычно это обходилось добавлением нескольких полей type="file". В Опере 11 можно загружать сразу несколько файлов, всего лишь добавив атрибут multiple. Вид поля при этом меняется незначительно (рис. 8).

Рис. 8. Поле для отправки одного и нескольких файлов
Подсказывающий текст
Подробно останавливаться на этом не буду, желающих отправляю к статье Сумасшедшие формы, где в деталях рассказывалось о подсказывающем тексте.
Ввод телефона
Новое поле <input type="tel"> предназначено для ввода телефонного номера. Каких-либо отличий от текстового поля я не заметил.
Валидация форм
В HTML5 для форм введена «защита от дурака», подробнее о ней можете почитать в статье Сумасшедшие формы.
Кроме уже имеющейся поддержки валидации в Опере 11 добавлены следующие улучшения:
- проверка <input type="email"> на корректность;
- если в поле <input type="url"> вводить адрес без http://, то протокол будет добавлен автоматически.
Ошибки браузера
Несмотря на проделанную разработчиками браузера большую работу, в новой версии обнаружен ряд ошибок, причем некоторые из них тянутся с еще древних времен, а другие возникли из-за кривой реализации. Вот несколько выявленных, по части остальных можно обсудить на форуме.
- Не поддерживаются дробные проценты. 19.9% воспринимается как 19%, без всяких округлений. Остальные браузеры, понятное дело, округляют проценты по правилам математики.
- Валидация некоторых элементов форм реализована не до конца. К примеру, для <input type="number"> не делается проверка на число и чтобы число находилось в указанных пределах. В поле <input type="email"> можно вводить что угодно.
- Для собственных тегов не работают события. <test onclick="alert('Работает!')">клик</test> при щелчке по тексту не выведет сообщение, как это сделают другие браузеры.
- Dragonfly на некоторых сайтах глючил и отказывался инспектировать элементы.
Чтобы закончить на мажорной ноте, а браузер этого заслуживает, скажу, что Опера 11 однозначно получилась. Получилась именно такой, как ожидалось и хотелось — резкой, расширяемой, удобной и поддерживающей стандарты. А то, что ошибки имеются, ерунда, в новой версии поправят.
Ссылки по теме
- Обсуждение Opera 11 на форуме htmlbook.ru
- http://opera.com — сайт Оперы.
- http://get9.opera.com/pub/opera/ — браузер Opera для скачиваний по платформам. Предыдущие ветки и русскоязычные версии присутствуют.
- http://www.opera.com/docs/changelogs/ — список изменений в браузерах Opera по платформам.
