Масштабирование фона
Разрешение мониторов постоянно растёт и при вёрстке веб-страниц приходится учитывать самый широкий диапазон разрешений. Это особенно важно при использовании фонового рисунка, который либо обрезается при низком разрешении монитора, либо, наоборот, целиком не помещается при высоком разрешении. Одним из решений подобной ситуации является масштабирование фона. Конечно, это сулит некоторые неприятности вроде появления искажений и артефактов в изображениях, но и расширяет арсенал средств вёрстки.
За управление размером отвечает свойство background-size, в качестве значения можно указывать ключевое слово cover, тогда размер изображения будет такой, чтобы его ширина и высота поместились в заданную область (например, окно веб-страницы); ключевое слово contain масштабирует картинку так, чтобы хотя бы одна сторона картинки целиком поместилась в заданную область. Кроме того, допустимо указывать явные размеры по горизонтали или вертикали в процентах или других единицах CSS. На рис. 1 показано изменение размеров изображений при разных значениях background-size. Серым цветом выделен блок размером 280х200 пикселов внутри которого устанавливается фон.

а. Исходные изображения

б. Значение cover

в. Значение contain

г. Значение 100% 100%

д. Значение 250px
Рис. 1. Вид фоновых картинок в зависимости от значения background-size
Если указано два значения размера через пробел, то первое значение определяет ширину по горизонтали, а второе по вертикали. При этом пропорции игнорируются, что хорошо заметно по рис. 1г. Вместо одного из размеров допустимо использовать ключевое слово auto, тогда браузер вычисляет его автоматически исходя из пропорций картинки.
В примере 1 устанавливается фоновая фотография, которая занимает всё окно браузера. Для этого пришлось задать высоту html и body как 100%.
Пример 1. Фоновая картинка
HTML5CSS3IE 9+CrOpSa 5Fx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Масштабирование фона</title>
<style>
html { height: 100%; }
body {
margin: 0; /* Убираем отступы */
height: 100%; /* Высота страницы */
background: url(images/river.jpg); /* Параметры фона */
background-size: cover; /* Фон занимает всю доступную площадь */
}
</style>
</head>
<body>
</body>
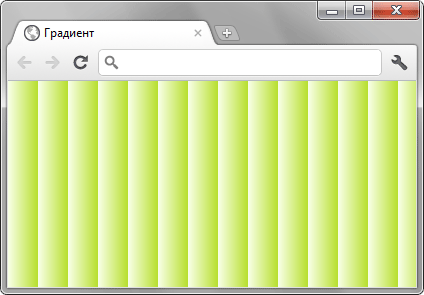
</html>К фону относится также градиент, который также можно масштабировать, тем самым получая самые разные эффекты. Например, добавив background-size к линейному градиенту, мы заставим его повторяться, что образует чередующиеся градиентные полоски (пример 2).
Пример 2. Вертикальные полосы
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
background: #f8ffe8;
background: linear-gradient(to right, #f8ffe8,#e3f5ab 33%,#b7df2d);
background-size: 30px 30px;
}
</style>
</head>
<body>
</body>
</html>Результат примера показан на рис. 2.

Рис. 2. Вертикальные градиентные полоски
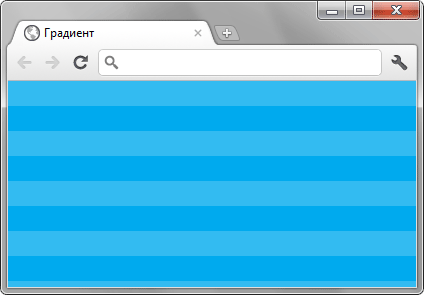
Вертикальные и горизонтальные полосы можно делать не только градиентными, но и с чёткими краями. Для этого в параметрах градиента надо указать четыре цвета — от 0 до 50% цвет первой полосы и от 50% до 100% цвет второй полосы. Первый цвет с 0% и последний цвет со 100% можно не писать, они добавляется браузером автоматически, поэтому ограничимся всего двумя значениями. В примере 3 показано создание горизонтальных полос высотой 50 пикселов.
Пример 3. Горизонтальные полосы
HTML5CSS3IE 10+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
background: #33bbf1;
background: linear-gradient(#33bbf1 50%, #00aaee 50%);
background-size: 50px 50px;
}
</style>
</head>
<body>
</body>
</html>Результат данного примера показан на рис. 3.

Рис. 3. Горизонтальные полоски
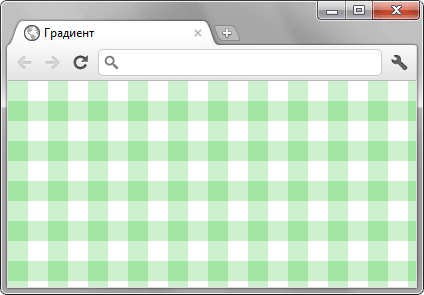
Поскольку можно одновременно добавлять несколько фонов, перечисляя их параметры через запятую, то же самое допустимо проделать и с градиентами. Только один из цветов должен быть полупрозрачным, иначе градиенты будут перекрывать друг друга. В примере 4 для фона веб-страницы применяется два градиента, пересекающихся под прямым углом, что в сочетании с background-size создаёт клетки.
Пример 4. Два градиента
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
background: linear-gradient(transparent 50%, rgba(0,186,0,0.2) 50%),
linear-gradient(90deg, rgba(0,186,0,0.2) 50%, transparent 50%);
background-size: 40px 40px;
}
</style>
</head>
<body>
</body>
</html>Результат данного примера показан на рис. 4.

Рис. 4. Клетки
Сочетание градиента и свойства background-size позволяет получить самые разнообразные виды фоновых заливок, созданных без применения фоновых изображений.
