Несколько фоновых рисунков
Фоновые рисунки довольно часто применяются в вёрстке сайтов и оформлении элементов из-за своих широких возможностей по настройке. Вместе с тем правило, что для каждого элемента может быть только один фон порождало сложные вложенные конструкции, цель которых лишь в добавлении пустых элементов с фоновым рисунком. Гораздо проще использовать один элемент и установить для него необходимое количество фоновых изображений, перечисляя их через запятую.
Давайте рассмотрим пример, когда на веб-странице используется два вертикальных фона. Раньше для этой задачи фоновый рисунок добавлялся к селектору body и html, при этом ещё и надо установить высоту страницы 100%. Теперь гораздо проще, добавляем фоновые рисунки только к селектору body, как показано в примере 1.
Пример 1. Фон на веб-странице
HTML5CSS3IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Двойной фон</title>
<style>
body {
background: url(images/pattern-left.png) repeat-y,
url(images/pattern-right.png) 100% 0 repeat-y;
margin: 10px 100px;
}
</style>
</head>
<body>
<p>Типичная европейская буржуазность и добропорядочность
изящно иллюстрирует официальный язык.</p>
</body>
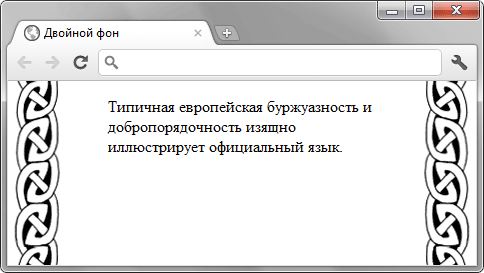
</html>Результат данного примера показан на рис. 1.

Рис. 1. Веб-страница с двумя фоновыми картинками
Двойной фон не обязательно использовать исключительно с изображениями, это можно сделать и с градиентами. Разумеется, эффект будет заметен только при прозрачном или полупрозрачном цвете. В примере 2 применяется функция linear-gradient. Первый фон располагается под углом 45º и состоит из прозрачной и полупрозрачной зелёной полосы. Второй фон содержит те же самые цвета, но располагается под углом -45º. За счёт наложения одного фона на другой по центру веб-страницы появляется цепочка повёрнутых квадратиков.
Пример 2. Градиенты в качестве фона
HTML5CSS3IE 9IE 10CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Градиент</title>
<style>
body {
background: linear-gradient(45deg, transparent 50%, rgba(0,186,0,0.2) 50%, rgba(0,186,0,0.2)),
linear-gradient(-45deg, rgba(0,186,0,0.2) 50%, transparent 50%, transparent);
}
</style>
</head>
<body>
<p>Типичная европейская буржуазность и добропорядочность
изящно иллюстрирует официальный язык.</p>
</body>
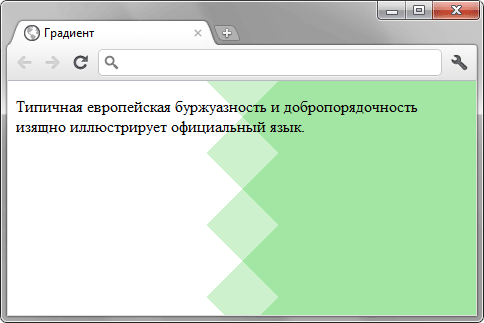
</html>Результат данного примера показан на рис. 2.

Рис.2. Веб-страница с двумя градиентами
