Тени
Тень под блочным элементом на странице обычно применяется для создания эффекта трёхмерности, привлечения внимания к элементу или как часть дизайна. Небольшая тень под элементами придаёт также странице объём и глубину.
Для добавления тени используется свойство box-shadow, у которого имеется шесть значений, из них только два являются обязательными. На рис. 1 показано свойство box-shadow со всеми возможными значениями, они пронумерованы для их идентификации.
![]()
Рис. 1. Значения свойства box-shadow
Здесь:
- ключевое слово inset устанавливает тень внутри элемента;
- сдвиг тени по горизонтали (5px — вправо, -5px — влево);
- сдвиг по вертикали (5px — вниз, -5px — вверх);
- радиус размытия тени (0 — резкая тень);
- растяжение тени (5px — растяжение, -5px — сжатие);
- цвет тени.
Обязательно следует указать только сдвиг по горизонтали и вертикали, все остальные параметры будут приниматься по умолчанию. В этом случае тень будет резкой без размытия и чёрного цвета.
За счёт комбинаций разных параметров и их значений можно получить широкое разнообразие видов теней. В табл. 1 представлен код и результат, к которому он приводит.
| Код | Результат | Описание |
|---|---|---|
| box-shadow: 5px 5px; |  |
Резкая тень справа и снизу. |
| box-shadow: -5px -5px; |  |
Резкая тень слева и сверху. |
| box-shadow: 0 0 5px; |  |
Размытая тень вокруг элемента. |
| box-shadow: 0 0 5px 2px; |  |
Расширение тени на 2 пиксела. |
| box-shadow: 0 0 5px 2px red; |  |
Красное свечение вокруг элемента. |
| box-shadow: 0.4em 0.4em 5px rgba(122,122,122,0.5); |  |
Полупрозрачная тень. |
| box-shadow: inset 0 0 6px; |  |
Тень внутри. |
Как видно из таблицы, сдвиг тени не обязательно задавать в пикселах, хотя это и удобно. Цвет тени можно указывать в любом доступном формате, так, для получения полупрозрачной тени подойдёт формат RGBA, такая тень будет хорошо смотреться на любом фоне. В примере 1 показано, как это сделать.
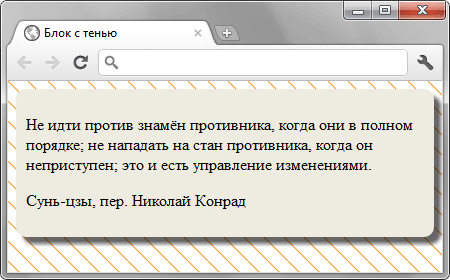
Пример 1. Тень на фоновом рисунке
HTML5CSS3IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блок с тенью</title>
<style>
body {
background: url(images/redline.png); /* Фоновый рисунок */
}
div {
box-shadow: 7px 7px 5px rgba(0,0,0,0.6); /* Тень */
padding: 10px; /* Поля вокруг текста */
border-radius: 10px; /* Радиус скругления */
background: #eeece0; /* Цвет фона */
}
</style>
</head>
<body>
<div>
<p>Не идти против знамён противника, когда они в полном порядке;
не нападать на стан противника, когда он неприступен;
это и есть управление изменениями.</p>
<p>Сунь-цзы, пер. Николай Конрад</p>
</div>
</body>
</html>Результат данного примера показан на рис. 2. Тень повторяет скругление уголков блока.

Рис. 2. Вид тени на фоновом рисунке
При добавлении «широкой» тени следует учесть, что она может выйти за пределы видимого окна браузера и привести таким образом к появлению горизонтальной полосы прокрутки.
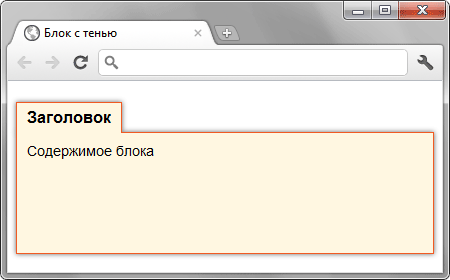
Тень также можно добавлять и к псевдоэлементам, это иногда требуется для сложной вёрстки. На рис. 3 показан блок с заголовком, к которому добавлена тень. Чтобы не было никаких линий в месте стыка приходится использовать псевдоэлемент ::after и добавлять тень к нему.

Рис. 3. Блок с тенью
В примере 2 показано создание такого блока.
Пример 2. Блок с тенью
HTML5CSS3IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блок с тенью</title>
<style>
body { font: 14px Arial, Helvetica, Verdana, sans-serif; }
.block h2, .content {
background: #fff7e1; /* Цвет фона */
border: 1px solid #f15a22; /* Параметры рамки */
}
.block h2 {
font-size: 16px; /* Размер текста */
display: inline-block; /* Заголовок равен ширине текста */
position: relative; /* Относительное позиционирование */
border-bottom: none; /* Убираем внизу линию */
margin-bottom: -1px; /* Сдвигаем вверх на толщину линии */
padding: 5px 10px; /* Поля вокруг заголовка */
}
.block h2::after {
content: ''; /* Добавляем пустое содержание для тени */
display: block; /* Блочный элемент */
position: absolute; /* Абсолютное позиционирование */
top: -1px; bottom: 0;
left: -1px; right: -1px; /* Тень чуть больше ширины и высоты заголовка */
z-index: -1; /* Тень под блоком текста */
}
.content {
padding: 10px; /* Поля вокруг текста */
min-height: 100px; /* Минимальная высота */
}
.block h2::after, .content {
box-shadow: 0 0 7px #666; /* Тень */
}
</style>
</head>
<body>
<div class="block">
<h2>Заголовок</h2>
<div class="content">
Содержимое блока
</div>
</div>
</body>
</html>Тень у элемента может быть не одна, а сразу несколько, их параметры перечисляются через запятую в значении свойства box-shadow. В примере 3 показано добавление двойной тени ко всем изображениям.
Пример 2. Блок с тенью
HTML5CSS3IE 9+CrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Изображение</title>
<style>
img {
box-shadow: -18px 0 20px -20px #333,
18px 0 20px -20px #333;
}
</style>
</head>
<body>
<p><img src="images/figure.jpg" alt=""></p>
</body>
</html>Результат данного примера показан на рис. 4.

Рис. 4. Изображение с двойной тенью
Первая тень отображается слева от рисунка с радиусом размытия 20px, её размер уменьшен за счёт четвёртого параметра (-20px). Параметры второй тени указываются после запятой, тень отображается справа от рисунка и так же уменьшена для симметрии.
