Новые курсы по JavaScript
Реклама
Начало положено: опубликованы первые два курса из цикла. Кроме прочего, курсы имеют новый интерфейс и улучшенную систему автоматизированной проверки.
- «Знакомство с JavaScript» — выясним как работают переменные и операции в языке, какие бывают типы данных — одним словом, познакомимся.
- «Условия» — попрактикуемся в условиях, логических операциях и сравнениях, будем комбинировать операторы.
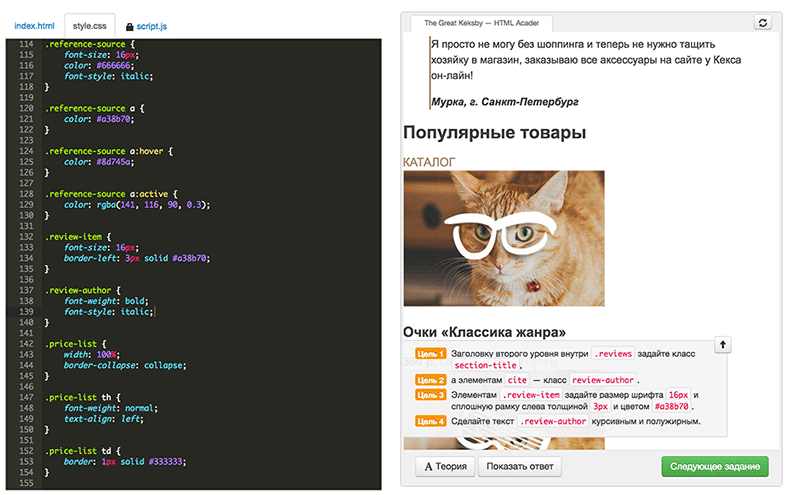
В конце каждого курса традиционно ждёт испытание: будем писать программы по техническому заданию от Кекса, так, чтобы они проходили автоматические проверки.
Они доступны по подписке, но на время недели кода до 22 октября их можно пройти бесплатно.