Изучаем флексбоксы — механизм раскладки современного верстальщика
Реклама
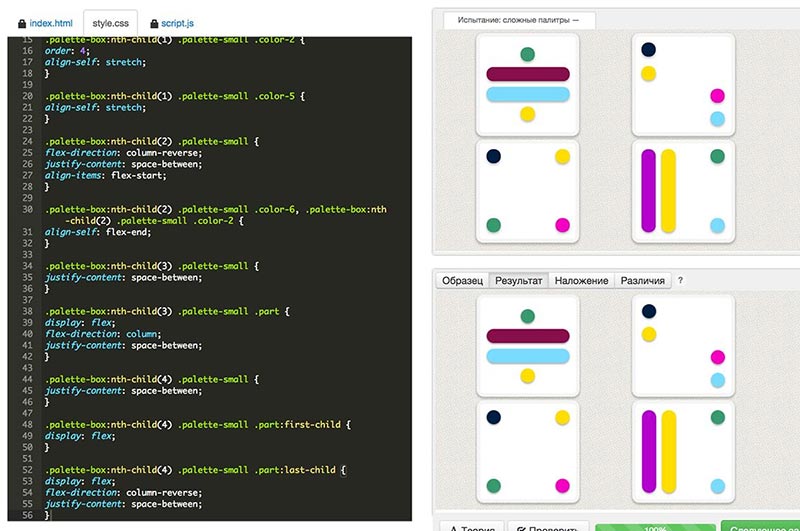
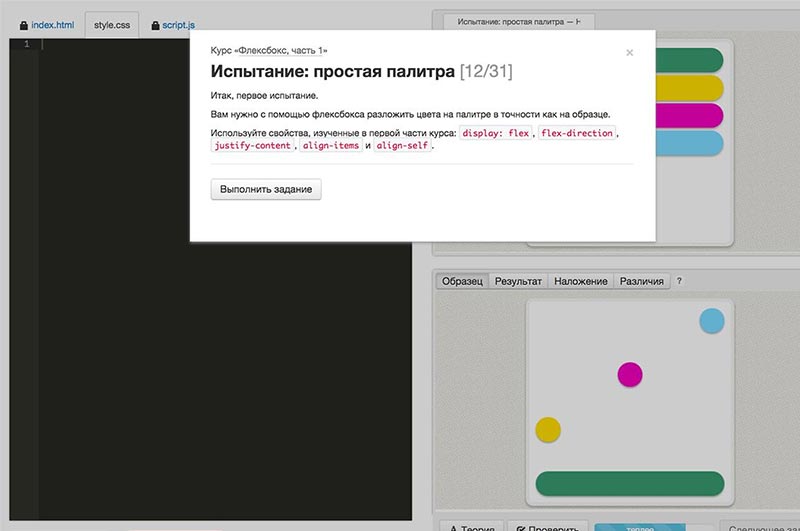
Флексбоксы — это система раскладки блоков в CSS, которая в отличие от таблиц, флоатов и инлайн-блоков предназначена именно для этого. С помощью них действительно удобно управлять колонками и блоками в своей вёрстке.
Хотите узнать как работают флекбоксы и как их применять на практике? HTML Academy открывает доступ к платным курсам про флекбоксы для всех желающих до 28 июня 2017 года:
Пройдя эти онлайн-курсы, вы научитесь:
- выравнивать и переносить флекс-элементы;
- управлять их размерами и отступами;
- применять коэффициенты растяжения и сжатия;
- создавать «гибкие» раскладки и элементы интерфейса.