Всплывающая подсказка на CSS
В HTML уже есть глобальный атрибут title, который можно добавить к любому элементу веб-страницы. Наличие этого атрибута добавляет всплывающую подсказку, которая появляется при наведении курсора мыши на элемент. Шрифт текста, размер подсказки и её вид в целом зависит от операционной системы и не может быть изменён с помощью стилей. К тому же многих разработчиков не устраивает, что такая подсказка довольно быстро исчезает. Это заставляет искать способы сделать свою всплывающую подсказку, которая была бы оформлена желаемым образом. Конечно, самый универсальный способ заключается в использовании JavaScript, но в некоторых случаях вполне достаточно обойтись и одним CSS.
В качестве примера я выбрал фотографии, при наведении на них курсора мыши показывается название фотографии. Сам вывод текста будем делать при помощи свойства content и брать значение текста из какого-либо атрибута через attr(). К сожалению, content не будет работать желаемым образом в сочетании с img, поэтому фотографии вставляются в элемент <div>, к которому добавляем атрибут data-title с текстом всплывающей подсказки. Есть соблазн вставить атрибут title и задействовать его, но в таком случае будет выводиться одновременно две подсказки: одна «родная», а вторая наша. Так что мы используем свой собственный атрибут data-title, благо HTML5 позволяет это делать. Таким образом получим следующий код (пример 1).
Пример 1. Код HTML
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Всплывающая подсказка на CSS</title>
</head>
<body>
<div class="photo" data-title="Софийский собор"><img src="images/thumb1.jpg" alt=""></div>
<div class="photo" data-title="Польский костел"><img src="images/thumb2.jpg" alt=""></div>
</body>
</html>Переходим к стилю нашей подсказки. Вначале надо сделать, чтобы она вообще появлялась. Для этого воспользуемся псевдоэлементом ::after, к которому добавляем content: attr(data-title).
.photo::after {
content: attr(data-title);
}Получится, что после содержимого элемента с классом photo будет выводиться текст из атрибута data-title, что нам и требовалось. Но поскольку всплывающая подсказка должна появляться только при наведении на фотографию курсора мыши, добавим ещё псевдокласс :hover.
.photo:hover::after {
content: attr(data-title);
}Остаётся только задать желаемый стиль нашей подсказки, в частности, положение, цвет фона, текста, рамку и др. (пример 2).
Пример 2. Стиль подсказки
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Всплывающая подсказка на CSS</title>
<style>
.photo {
display: inline-block; /* Строчно-блочный элемент */
position: relative; /* Относительное позиционирование */
}
.photo:hover::after {
content: attr(data-title); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
left: 20%; top: 30%; /* Положение подсказки */
z-index: 1; /* Отображаем подсказку поверх других элементов */
background: rgba(255,255,230,0.9); /* Полупрозрачный цвет фона */
font-family: Arial, sans-serif; /* Гарнитура шрифта */
font-size: 11px; /* Размер текста подсказки */
padding: 5px 10px; /* Поля */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div class="photo" data-title="Софийский собор"><img src="images/thumb1.jpg" alt=""></div>
<div class="photo" data-title="Польский костел"><img src="images/thumb2.jpg" alt=""></div>
</body>
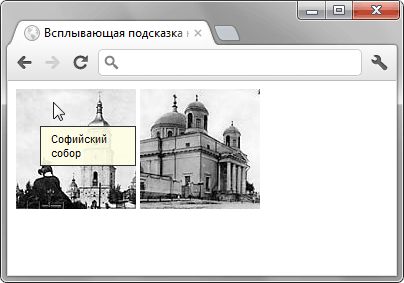
</html>Результат данного примера показан на рис. 1.

Рис. 1. Вид всплывающей подсказки
Положение подсказки не зависит от позиции курсора, она появляется в одном и том же месте при наведении курсора на изображение. Можно сделать, чтобы подсказка выводилась в нижней части фотографии, так она не будет закрывать большую часть картинки. Стиль при этом поменяется незначительно (пример 3).
Пример 3. Вывод подсказки внизу фотографии
HTML5CSS3IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Всплывающая подсказка на CSS</title>
<style>
.photo {
display: inline-block; /* Строчно-блочный элемент */
position: relative; /* Относительное позиционирование */
}
.photo:hover::after {
content: attr(data-title); /* Выводим текст */
position: absolute; /* Абсолютное позиционирование */
left: 0; right: 0; bottom: 5px; /* Положение подсказки */
z-index: 1; /* Отображаем подсказку поверх других элементов */
background: rgba(0,42,167,0.6); /* Полупрозрачный цвет фона */
color: #fff; /* Цвет текста */
text-align: center; /* Выравнивание текста по центру */
font-family: Arial, sans-serif; /* Гарнитура шрифта */
font-size: 11px; /* Размер текста подсказки */
padding: 5px 10px; /* Поля */
border: 1px solid #333; /* Параметры рамки */
}
</style>
</head>
<body>
<div class="photo" data-title="Софийский собор"><img src="images/thumb1.jpg" alt=""></div>
<div class="photo" data-title="Польский костел"><img src="images/thumb2.jpg" alt=""></div>
</body>
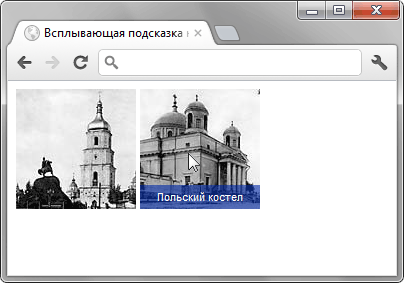
</html>Результат данного примера показан на рис. 2.

Рис. 2. Вид всплывающей подсказки
К сожалению, свойство transition, с помощью которого можно сделать анимацию подсказки, не работает с псевдоэлементами. Поэтому придётся довольствоваться резким появлением нашей всплывающей подсказки. Также не будет никакого эффекта в браузере IE8 и младше, эта версия не поддерживает ::after. Впрочем, если заменить этот псевдоэлемент на :after, то можно получить более-менее работающий вариант.
